SharePoint 2013
[SP2013] – Récupérer le statut d’un Workflow d’Approbation en REST
Bonjour,
Aujourd’hui, un article orienté développement. Il s’agit ici d’une fonction JavaScript permettant de récupérer le statut d’un Workflow d’approbation standard SharePoint Server 2013 afin de l’afficher dans une page par exemple.
A la base, dans mon exemple, je devais afficher ce statut d’approbation dans la page d’accueil d’un Document Set sur lequel portait ce flux d’approbation. L’idée était d’insérer, via un WebPart éditeur de contenu, un bloc de HTML et de fonctions Javascript afin d’afficher ce statut.
Je ne vais détailler ici que la partie requêtage, il sera facile pour vous d’utiliser ceci dans une logique métier par exemple.
1/ Statuts du Flux de travail d’approbation
Première chose à connaitre, ce sont les différents statuts qui peuvent être affichés lors de l’utilisation de ce type de flux de travail. Ces statuts sont représentés par un entier :
0 == Not Started
1 == Failed on Start
2 == In Progress
3 == Error Occurred
4 == Canceled
5 == Completed
6 == Failed on Start(Retrying)
7 == Error Occurred (Retrying)
15 == Canceled
16 == Approved
17 == Rejected
2/ Appeler la fonction…
Pour appeler la fonction, j’ai choisi d’utiliser la fonction JQuery ready(), qui appelle ExecuteOrDelayUntilScriptLoaded() afin de différer l’appel à ma fonction qui récupère le statut, après le chargement de sp.js :
$(document).ready(function () { ExecuteOrDelayUntilScriptLoaded(loadItem, "sp.js"); });
Puis on déclare la fonction loadItem. Cette fonction récupère l’identifiant de l’item courant dans la QueryString (vous pouvez modifier cette partie suivant le cas d’usage) puis construit l’url de la requête REST à partir de cet identifiant et de l’identifiant de la Liste :
function loadItem() {
itemId = getParameterByName('ID');
console.log(WFName + ' : Current item id = ' + itemId);
listId = _spPageContextInfo.pageListId;
console.log(WFName + ' : Current list id = ' + listId);
var url = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getById('" + listId + "')/items(" + itemId + ")?$expand=FieldValuesAsHtml";
var requestHeaders = { "accept" : "application/json;odata=verbose" };
return $.ajax({
url: url,
method: "GET",
contentType: "application/json;odata=verbose",
headers: requestHeaders,
success : loaditemsuccess,
error : onError
});
}
Suite à l’exécution de la fonction précédente, en cas de succès, on récupère le statut du Workflow et on affiche le statut comme souhaité (non détaillé dans cet article) :
var WFColunmName = 'Validati';
var WFName = 'WF Approbation';
function loaditemsuccess(data, request) {
var moderationStatusName = data.d.FieldValuesAsHtml[WFColumnName];
console.log(WFName + ' : Moderation Status = ' + moderationStatusName);
//Change DOM into div "WFStatus" to add link to start workflow + icon
if(moderationStatusName == 'Canceled') {
//Display link to start a new worklow
displayStartNewWorkflow('Workflow has been canceled. ','');
}
else if(moderationStatusName == 'Rejected') {
//Display link to start a new worklow
displayStartNewWorkflow('Workflow has been rejected. ','');
}
else if(moderationStatusName == 'Approved') {
//Document set is already approved, display a special icon with no link
displayWorkflowApproved();
}
else if(moderationStatusName == 'In Progress') {
displayWorkflowInProgress();
}
else if (moderationStatusName == '') {
//Display link to start a new worklow
displayStartNewWorkflow('','');
}
else {
onError('Unable to load workflow status.');
}
}
Pour récupérer le statut du Workflow, on s’appuie donc sur la colonne de statut créée par l’association du flux d’approbation à la liste/bibliothèque. C’est donc plutôt simple, il suffit d’une requête REST (que je commence à préférer au JSOM ! 🙂 )
3/ Quelques fonctions utiles
Voici quelques fonctions que j’ai utilisé dans mon code :
//Function to get a parameter value from QueryString
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
var regexS = "[\\?&]" + name + "=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(window.location.search);
if(results == null){
return "";
}
else{
return decodeURIComponent(results[1].replace(/\+/g, " "));
}
}
//Function to manage errors
function onError(error) {
console.log('An error occured:' + error);
}
Et voilà !
[SharePoint 2013] – Erreur JQuery au chargement d’une page en Edit
Bonjour,
Aujourd’hui un tips technique sur un problème constaté lors du développement d’une fonction JQuery lorsque l’on passe en Edition sur une page.
J’ai constaté cette erreur sur un site qui a été “brandé” totalement (avec un style personnalisé avancé). Au départ, mes scrollbar (verticale notamment) ne fonctionnaient plus. Et dût au conflit entre plusieurs CSS, l’astuce a été d’écrire une fonction JQuery permettant de modifier le style à la volée pour ajouter un max-height et modifier l’overflow-x sur ma page.
Le contexte ici a peu d’importance, toutefois, ce qui est intéressant, c’est que j’ai décidé d’utiliser le contrôle EditModePanel afin d’utiliser une version de cette fonction lorsque la page est en Affichage ou en mode Edition.
Pour cela, c’est assez simple (sur un site de publication), il faut ajouter une directive Register dans la masterpage du portail :
<%@ Register TagPrefix="PublishingWebControls" Namespace="Microsoft.SharePoint.Publishing.WebControls" Assembly="Microsoft.SharePoint.Publishing, Version=15.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
Et dans la page pour le mode Affichage :
<PublishingWebControls:EditModePanel runat="server" PageDisplayMode="Display">
...
</PublishingWebControls:EditModePanel>
Et pour le mode Edition :
<PublishingWebControls:EditModePanel runat="server" PageDisplayMode="Edit">
...
</PublishingWebControls:EditModePanel>
Tout ceci fonctionne bien, les fonctions sont bien chargées suivant le contexte… Là ou cela se gate, c’est lorsque l’on souhaite appeler des fonctions utiles de Jquery. En effet, en mode Affichage, aucun probleme. En mode Edition, j’ai une erreur qui me dit “Object doesn’t support this property or method ready” ou “Object doesn’t support this property or method resize”.
Il se trouve, qu’apparemment, JQuery ne parviens pas à charger ces fonctions… je me suis simplement dit, en ajoutant un ExecuteOrDelayUntilScriptLoaded pour retarder le chargement de mes fonctions après sp.js, cela devrait marcher. Ou pas.
Je vous passe les multiples essais, échecs, etc. Dans le cas de l’Edition seulement, il faut appeler les fonctions de cette manière :
( function($) {
$(document).ready( function() { FixWorkspaceInEditMode() } );
} ) ( jQuery );
Et donc en résumé :
<PublishingWebControls:EditModePanel runat="server" PageDisplayMode="Edit">
function FixWorkspaceInEditMode() {
...
}
( function($) { $(document).ready( function() { FixWorkspaceInEditMode() } ); } ) ( jQuery );
( function($) { $(document).resize( function() { FixWorkspaceInEditMode() } ); } ) ( jQuery );
</PublishingWebControls:EditModePanel> [SP2013] – implémenter un JSLink dans les Annonces – Afficher le contrôle Like
Bonjour à tous,
Cette fois-ci je vais vous parler d’une personnalisation de SharePoint 2013 au travers des JSLink. Ces JSLink sont apparus avec SharePoint 2013 et permettent de personnaliser les affichages des données à plusieurs niveaux grâce à ce que l’on appelle le Client-Side Rendering (CSR). Vous pourrez ainsi personnaliser :
- Les Vues (List View)
- Les Formulaires (dispform, editform)
- Les champs (SPFields)
Il s’agit donc ici de contrôler la manière dont ces différents éléments seront rendus dans les pages SharePoint à l’aide de JavaScript principalement. Je ne serai volontairement pas exhaustif dans cet article car il me faudrait beaucoup de temps et cela me laissera peut-être l’opportunité d’écrire de nouveaux articles.
Voici donc mon périmètre : proposer un bouton Like/Unlike dans le formulaire d’affichage d’une actualité (Dispform de la liste Announcements (TemplateID = 104) et ceci sans recourir au déploiement d’une solution SharePoint WSP, mais en réalisant les opérations seulement coté “client”, avec des droits Administrateur de site (pas de ferme).
L’idée est donc de produire et déployer un fichier JavaScript dans SharePoint et de l’utiliser en l’associant à mon formulaire Dispform, sans perdre de fonctionnalités natives ou brider le comportement de ma liste, formulaires etc.
1/ Activer le Like sur la liste d’Announcements (Annonces)
Rien de très compliqué ici. La plupart des administrateurs fonctionnels ou techniques de sites SharePoint sauront réaliser l’opération. Pour cela, il faut naviguer jusqu’à la liste en question, et aller dans ses Paramètres. Dans cette page, nous allons dans le menu Paramètres d’évaluation (Rating Settings) :
Puis d’autoriser les évaluations de type “Like” :
- Autoriser les éléments à être évalués (traduction approximative…) : Oui
- Quel type d’évaluation : Likes
Et bien sûr, nous validons la page avec le bouton “OK”.
2/ Activer le JSLink sur le formulaire Dispform de la liste Announcements
En effet, une phase de préparation est nécessaire. Les formulaires (Dispform, Editform) ne proposent pas directement le paramètres JSLink sur le composant WebPart positionné dans ces pages. C’est bien ce composant WebPart qui est chargé d’afficher le formulaire avec ses champs (entêtes et contrôles de rendu).
Pour cela, il faut se rendre dans les paramètres du site > MasterPage Gallery (dans la catégorie Web Designer Galleries) :
Pour ma part, je choisis de placer mon JSLink dans le sous-dossier Display Templates mais il est préférable de les placer dans un sous-dossier afin de s’y retrouver à l’avenir…
Ensuite, on Upload un fichier JavaScript presque vide (SharePoint n’accepte pas de télécharger des fichiers vides…), ici appelé “jsnewsdispform.js” :
On clique sur “OK” pour valider et on renseigne le formulaire suivant. Ici il faudra être précis !
- Choisir le Content Type : JavaScript Display Template
- Name : Nom du fichier JavaScript (conservez celui indiqué)
- Title : Au choix
- Target Control Type : Form
- Standalone : Override
- Target Scope : Url du site où se situe l’Application Announcements (l’url de mon site en l’occurence)
- Target List Template ID : 104 (Template ID pour les Annonces SharePoint)
On valide en cliquant sur “Save”. Le fichier est enregistré (il faudra penser à le publier en version principale si la gestion des versions est activée) :
Copier l’url du document jsnewsdispform.js (url absolue dans un fichier texte, cela nous resservira plus tard).
3/ Modification du Dispform.aspx et ajout du lien vers le fichier JavaScript
Le prérequis sont en place, il nous faut maintenant indiquer au formulaire Dispform.aspx de notre liste d’annonces qu’il doit utiliser l’attribut JSLink… et bien sûr le faire pointer vers notre fichier JavaScript.
Pour cela, naviguez vers l’Application d’annonce créé sur votre site. Si aucune actualité n’est présente, créez en une qui nous servira pour aller sur la page Dispform.aspx.
Une fois fait, cliquez sur une actualité. La page s’ouvre, c’est bien la page Dispform.aspx.
Puis on passe en mode Edition sur la page. Pour cela, utilisez le menu Site Settings (Paramètres du site) et cliquez sur “Edit page” (Editer la page) :
La page se rafraichit, elle est en mode Modification. Dans le coin haut-droit du WebPart, cliquez sur “Edit Web Part” :
La boite à outil (Toolbox) du WebPart s’affiche. Dans la catégorie “Miscellaneous” (Divers de mémoire…), le champ JSLink est bien disponible (si vous n’avez pas réalisé les étapes précédentes, il ne sera pas disponible).
Dans ce champ JSLink, entrez (en modifiant l’url si besoin, suivant l’emplacement du fichier jsnewsdispform.js) :
~site/_layouts/15/reputation.js|~site/_catalogs/masterpage/Display%20Templates/jsnewsdispform.js
Notez l’emploi de “|” pour demander à SharePoint de charger plusieurs fichiers JavaScript. Et ici nous aurons besoin à la fois du fichier jsnewsdispform.js mais également reputation.js pour gérer les Likes/Unlike.
Validez en cliquant sur “OK” et sauvegardez la page :
A partir de ce moment, lorsque que la page dispform sera affichée, notre fichier sera chargé.
4/Implémentation du JSLink
Nous abordons ici l’aspect le plus complexe. Comme je l’ai dit au début de l’article, je ne vais pas détailler l’usage du JSLink, mais je peux déjà vous conseiller la lecture de l’article proposé par Tobias Zimmergren (et l’ensemble de ses excellents articles) ici : http://zimmergren.net/technical/sp-2013-using-the-spfield-jslink-property-to-change-the-way-your-field-is-rendered-in-sharepoint-2013 et également la série d’articles de Martin Hatch ici : http://www.martinhatch.com/2013/08/jslink-and-display-templates-part-1.html.
Ensuite, quelques précisions. L’implémentation JavaScript peut être complexe, et dans l’exemple présent, le code est loin d’être parfait et vous demandera forcément une phase d’optimisation, de refactorisation afin de l’adapter pour de la production. Une fois mes excuses présentées aux grands chefs du JavaScript, voici mon exemple qui fonctionne !
4.1 Charger les éléments nécessaires
Effectivement, pour faire fonctionner la plupart des JSLink il est bon de se documenter et de bien connaitre les Features proposées par SharePoint 2013. En particuler le MDS (Minimal Download Strategy) qui aura un impact fort sur tous vos développements JSLink. Je ne vais pas détailler non plus le pourquoi du comment, il y a des dizaines d’article qui traitent du sujet (Cf. Google & compagnie, en particulier l’article de Wictor Wilén : http://www.wictorwilen.se/the-correct-way-to-execute-javascript-functions-in-sharepoint-2013-mds-enabled-sites).
Pour pouvoir fonctionner avec et sans la fonctionnalité MDS activée, voici ce que l’on peut écrire :
//Load CSR-MDS module if feature is activated
if (typeof _spPageContextInfo != "undefined" && _spPageContextInfo != null) {
RegisterInMDS();
}
else {
RegisterLikes();
}
//Register CSR-MDS module then call template registration
function RegisterInMDS() {
// MDS enabled site
RegisterModuleInit(_spPageContextInfo.siteServerRelativeUrl + "/_catalogs/masterpage/Display%20Templates/jsnewsdispform.js", RegisterLikes);
// MDS disabled site
RegisterLikes();
}
4.2 Afficher les contrôles
Puis on appelle la fonction RegisterLikes() qui se charge d’indiquer qu’un nouveau Template de rendu est associé au champ “LikesCount”, pour le formulaire DisplayForm. J’ajoute également une ligne qui permettra de charger JQuery que j’utiliserai dans ma solution (s’il n’est pas déjà présent).
Je demande donc ici d’appeler la fonction LikeFieldViewTemplate lorsque le champ LikesCount est appelé dans un formulaire de type Dispform :
//Register Template for Number Of Like Field
function RegisterLikes () {
// Loading jQuery from a CDN path if the local is unavailable
(window.jQuery || document.write("< script src="//ajax.aspnetcdn.com/ajax/jquery/jquery-1.10.0.min.js">< /script>"));
var likeFieldCtx = {};
likeFieldCtx.Templates = {};
likeFieldCtx.Templates.Fields = {"LikesCount": {
"DisplayForm": LikeFieldViewTemplate
}};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(likeFieldCtx);
}
NB : j’aurai également dû, et c’est la bonne pratique, déclarer un namespace pour rassembler mes fonctions.
Puis on déclare la fonction qui se chargera du rendu :
//Display Number Of Like field with custom format
function LikeFieldViewTemplate(ctx) {
var likeFieldcontext = SPClientTemplates.Utility.GetFormContextForCurrentField(ctx);
ExecuteOrDelayUntilScriptLoaded(function() { GetItemData(ctx, ctx.FormContext, likeFieldcontext.fieldName); },"sp.js");
}
Ici je récupère le contexte associé au formulaire courant. Vous trouverez sur le net plusieurs façon de réaliser cela, mais dans le contexte du Dispform, c’est la seule qui a fonctionné pour moi : utiliser SPClientTemplates.Utility.GetFormContextForCurrentField(ctx). Ensuite j’appelle la fonction GetItemData mais après que sp.js soit chargé (ExecuteOrDelayUntilScriptLoaded).
Cette fonction GetItemData permet de charger le contexte dont j’aurai besoin, en particulier les Fields qui ne sont pas affichés dans le formulaire (de manière générale, s’ils ne sont pas affichés, ils ne sont pas chargé). Hors j’ai besoin du champ “LikedBy” pour afficher le nom des personnes qui ont déjà liké cet élément.
On charge donc ici l’item (colonnes : LikedBy, ID, LikesCount et Title) et pour cela on utilise la fonction load() et executeQueryAsync() en JSOM à partir de l’ID de l’item :
function GetItemData(ctx, formContext, likeFieldName) {
var itemId = formContext.itemAttributes.Id;
var listId = formContext.listAttributes.Id;
var clientContext = SP.ClientContext.get_current();
var list = clientContext.get_web().get_lists().getById(listId);
clientContext.load(list, 'Title', 'Id');
var item = list.getItemById(itemId);
clientContext.load(item, "LikedBy", "ID", "LikesCount", "Title");
clientContext.executeQueryAsync(
Function.createDelegate(this,
function(){onLoadItemDataSucceeded(item, listId, ctx, likeFieldName);}),
Function.createDelegate(this, onLoadItemDataFailed));
}
La fonction “onLoadItemDataSucceeded()” appelée en cas de succès du chargement de l’item permet d’afficher les contrôles : smiley + bouton Like/Unlike dans la page. Ce bouton appellera une fonction JavaScript personnalisée qui se chargera d’appeler l’API sociale de SharePoint.
On stocke le html nécessaire dans une variable htmlresult. Cet HTML sera injecté grâce à JQuery dans la page.
Dans ce premier extrait de la fonction onLoadItemDataSucceeded, le but est de récupérer le nom de toutes les personnes ayant liké l’élément avec une limite imposée à 5 noms et de placer “You” en début de liste si l’utilisateur connecté l’a déjà liké. Par ailleurs on peut arriver à 6 noms si l’utilisateur connecté arrive en dernier. Mais pour moi, cela n’est pas un problème. Le fait d’indiquer que l’utilisateur connecté a déjà liké prévaut sur le nombre de “likers”.
function onLoadItemDataSucceeded(item, listId, ctx, likeFieldName) {
var likesCount = item.get_item('LikesCount');
var itemId = item.get_item('ID')
var likedBy = null;
var likers = [];
var likerslist = '';
var userAlreadyLike = false;
var currentUserId = _spPageContextInfo.userId;
var linkerslimit = 5;
var linkerslimitOverpass = false;
var htmlresult = "";
//Get likes & likers on current item
if(likesCount != 0) {
var likedBy = item.get_item("LikedBy");
if (!SP.ScriptHelpers.isNullOrUndefined(likedBy)) {
for(var i=0; i < likedBy.length; i++) {
likers[likers.length] = {
id: String(likedBy[i].get_lookupId())
, title: likedBy[i].get_lookupValue()
};
//If user in loop is current user, then display You on first row of the tooltip
if(likers[i].id == currentUserId) {
userAlreadyLike = true;
likerslist = 'You' + likerslist;
}
else if(i < linkerslimit){
likerslist += likers[i].title + "\\r";
}
else linkerslimitOverpass = true;
}
if(linkerslimitOverpass == true) {
//If limit of likers is overpass, then display "..." at the end of the tooltip
likerslist += '...';
}
}
else {
likesCount = 0;
}
}
else {
likesCount = 0;
}
Ce second extrait construit le HTML et l’injecte via JQuery. Le but ici est de modifier l’entête de la colonne qui est “Number of likes” par “Do you like it?” puis de remplacer l’espace vide par le fameux smiley (au survol on consulte les noms des personnes qui ont liké) et le bouton Like/Unlike :
//Change DOM of page to insert Like controls
//Get td with column name : SPBookmark_LikesCount
var headerAnchorName = 'SPBookmark_' + likeFieldName;
var fieldid = '#SPFieldLikes';
//get td with column header => change text
$('a[name=' + headerAnchorName + ']').parent('h3').text("If you like it");
//get td with field value => add controls to like/unlike etc.
//add like control with smiley, number of likes, etc.
if(likesCount == 0 || userAlreadyLike == false) {
htmlresult += 'Like';
}
else if (userAlreadyLike == true) {
htmlresult += 'Unlike';
}
//clear field content then insert buttons, icons etc.
$(fieldid).empty();
$(fieldid).append(htmlresult);
}
//Function called if refresh data on like/unlike controls fails
function onLoadItemDataFailed(sender, args) {
alert('ERROR !');
console.log('Error when loading item data.');
}
4.3 Gérer les likes/unlikes
Enfin, il faut développer les fonctions qui gèreront les clics utilisateur sur le bouton Like/Unlike. Pour cela, il faut s’assurer que “reputation.js” soit bien chargé puis appeler la fonction “Microsoft.Office.Server.ReputationModel.Reputation.setLike()” sans oublier executeQueryAsync() pour exécuter la requête :
//set like or unlike on selected item when current user clicks on like / unlike button
function setLikeOnNews(listId, itemId, like, itemtitle) {
var clientContext = new SP.ClientContext();
//register native JS for social capabilities
//set like. If like == true => Like item ; if like == false => Unlike item
EnsureScriptFunc('reputation.js', 'Microsoft.Office.Server.ReputationModel.Reputation',
function () {
Microsoft.Office.Server.ReputationModel.Reputation.setLike(clientContext,listId,itemId, like);
clientContext.executeQueryAsync(
Function.createDelegate(this, function(){onQuerySucceeded(listId, itemId, like, itemtitle);}),
Function.createDelegate(this, onQueryFailed));
}
);
}
4.4 Afficher une notification
Petit bonus, j’ai choisi d’afficher une popup non-persistante afin d’avoir un retour utilisateur et confirmer que le like/unlike a bien été pris en compte. Pour cela :
//If like function is ok (without error)
function onQuerySucceeded(listId, itemId, like, itemtitle) {
//Display a notification and change text on like/unlike link
var message = "";
if(like == "true") {
var message ="You like the item";
}
else if(like == "false") {
var message ="You unlike the item ";
}
else {
var message ="An error occurred. Please try again";
}
//Display a popup on top right corner to confirm like / unlike
var extraData = new SPStatusNotificationData(
STSHtmlEncode(''),
STSHtmlEncode(decodeURIComponent(itemtitle)),
_spPageContextInfo.webLogoUrl
);
var myNotification = new SP.UI.Notify.Notification(
SPNotifications.ContainerID.Status,
STSHtmlEncode(message),
false,
'',
function () { },
extraData
);
myNotification.Show();
//refresh data on tooltip (likers, number of likes)
refreshLikeData(listId, itemId, like, itemtitle);
}
//If like function throws an error
function onQueryFailed(sender, args) {
//display an error
var message = "An error occurred when you try yo like the item. : " + args.get_message();
var notifyId = SP.UI.Notify.addNotification(message, false);
}
4.5 Mettre à jour les contrôles après un like/unlike
Bien sûr, après que l’utilisateur ait liké/déliké (anglicisme… quand tu nous tiens), il convient de rafraichir les contrôles affichés afin d’incrémenter/décrémenter le nombre de likes, la liste des personnes ayant liké et également modifier le bouton pour pouvoir déliké si on a liké et inversement.
Pour cela, il faut recharger l’item courant en utilisant la même technique que pour le premier chargement :
//Refresh data when user is liking / unliking an item
function refreshLikeData(listId, itemId, like, itemtitle) {
//get data from list item
var clientContext = SP.ClientContext.get_current();
var list = clientContext.get_web().get_lists().getById(listId);
clientContext.load(list, 'Title', 'Id');
var item = list.getItemById(itemId);
clientContext.load(item, "LikedBy", "ID", "LikesCount", "Title");
clientContext.executeQueryAsync(
Function.createDelegate(this, function(){onRefreshLoadDataSucceeded(itemId, like, item, list);}),
Function.createDelegate(this, onRefreshLoadDataFailed)
);
}
Et enfin on injecte les mises à jour toujours via du JQuery (que j’aurai pu factoriser…) :
//when refresh data succeeds, change html controls like/unlike and tooltip, number of likes
function onRefreshLoadDataSucceeded(itemId, like, item, list) {
//set number of likes
$('.ms-comm-likesCount.ms-comm-reputationNumbers').text(item.get_item('LikesCount'));
//change like button to unlike or unlike to like (or error) + command onclick
if(like == "true") {
$('a#likesElement-' + itemId).text('Unlike');
$('a#likesElement-' + itemId).attr("onclick" , 'setLikeOnNews("' + list.get_id() + '","' + item.get_item('ID') + '","false","' + encodeURIComponent(item.get_item('Title')) + '");return false;');
}
else if(like == "false") {
$('a#likesElement-' + itemId).text('Like');
$('a#likesElement-' + itemId).attr("onclick" , 'setLikeOnNews("' + list.get_id() + '","' + item.get_item('ID') + '","true","' + encodeURIComponent(item.get_item('Title')) + '");return false;');
}
else {
$('a#likesElement-' + itemId).text('ERROR');
$('a#likesElement-' + itemId).attr("onclick" , '');
}
//change tooltip on like/unlike button
var likers = [];
var likerslist = '';
var likerslimit = 5;
var likerslimitOverpass = false;
var currentUserId = _spPageContextInfo.userId;
//Set likers on span
if(item.get_item('LikesCount') != 0) {
var likedBy = item.get_item('LikedBy');
if (!SP.ScriptHelpers.isNullOrUndefined(likedBy)) {
for (var i = 0; i < likedBy.length; i++) {
likers[likers.length] = {
id: String(likedBy[i].get_lookupId())
, title: likedBy[i].get_lookupValue()
};
if (likers[i].id == currentUserId) {
userAlreadyLike = true;
likerslist = 'You \r' + likerslist;
}
else if(i < likerslimit) {
likerslist += likers[i].title + '\r';
}
else
likerslimitOverpass = true;
}
if(likerslimitOverpass == true) {
likerslist += '...\r';
}
}
else {
likesCount = 0;
}
}
else {
likesCount = 0;
}
$('.ms-comm-likesMetadata.ms-metadata').attr('title',likerslist.replace(/\r$/, ""));
}
//Function called if refresh data on like/unlike controls fails
function onRefreshLoadDataFailed(sender, args) {
//set number of likes
$('.ms-comm-likesCount.ms-comm-reputationNumbers').text(item.get_item('ERROR'));
$('a#likesElement-' + itemId).text('ERROR');
$('a#likesElement-' + itemId).attr("onclick" , '');
}
Et tout devrait fonctionner ! La preuve en images… et en français :

Voici donc un exemple “assez simple” d’une personnalisation, sans code serveur, sans solution à déployer… et qui ouvre la porte à de nouvelles personnalisations.
Et je sais que certains vont me poser la question : “Mais ça y sera dans SP2016 ?” ===> La réponse est OUI 🙂
A bientôt !
[SP2013] – Accéder aux données du Secure Store Service en C#
Bonjour à tous,
Aujourd’hui un article technique pour vous montrer comment accéder aux données stockées dans le Secure Store Service de SharePoint Server 2013.
A quoi sert ce service ? Il suffit de suivre le lien : https://technet.microsoft.com/fr-fr/library/Ee806866.aspx
1/ Contexte général
Le but étant de stocker des données de type login, mot de passe, domaine, Pin, etc. afin d’accéder à des systèmes externe à SharePoint.
Habituellement, on utilise le Secure Store Service (SSS) de SharePoint pour enregistrer les credentials utilisés pour la mise en œuvre de listes externes dans SharePoint par le biais du Business Connectivity Service (BCS, ex-BDC). imaginons le cas où l’on souhaite afficher dans SharePoint une base de clients/fournisseurs qui provient d’une base de données SQL Server. Cette base peut utiliser un mode d’authentification SQL (et non Annuaire AD) et il faut donc envoyer un login/mot de passe pour pouvoir se connecter et requêter la base depuis SharePoint. C’est donc un SSO (Single Sign-On) mais Inter-Domaine (Cross-Domain) que nous propose Microsoft. Les données de cette base d’identifiants sont chiffrées via une clé générée par SharePoint lui-même (à partir d’une phrase secrète qu’il ne faut pas perdre !).
Dans le cas présent, le but est d’accéder à ce Secure Store Service afin de stocker, lire, mettre à jour les données d’un utilisateur, et proposer par exemple un formulaire de connexion, de mise à jour de ces données directement depuis un portail SharePoint.
2/ Architecture du service
Le Secure Store Service est une Application de Service proposée par SharePoint Server 2013 (Standard ou Enterprise). Elle peut se déployer par la console d’administration centrale ou PowerShell (voir l’article Technet précédent).
La clé de chiffrement permet de chiffrer les données stockées dans la base de données associée à l’application de service.
Les données sont stockées dans des Target Applications (Applications cibles). Chaque Target application stocke les données pour 1 application, par exemple :
- Une Target Application pour la connexion à une base SQL Server
- Une Target Application pour la connexion à une ferme Dynamics CRM
- Une Target Application pour la connexion à SAP
- Une Target Application pour la connexion à une base Oracle
Chacune de ces Target Application est définie par l’administrateur SharePoint où il doit fournir :
- ID de l’application cible : identifiant unique de la Target Application
- Nom complet : nom d’affichage de la Target Application
- Messagerie de contact : adresse e-mail de contact pour l’administrateur de cette Target Application
- Url de la page d’application cible : voir article Technet
- Type d’application cible : il s’agit ici d’indiquer si chaque utilisateur aura sa propre identification ou si l’on va définir une identification pour tout un groupe de personnes (individual ou group).
Ensuite vous devrez spécifier les champs que vous souhaitez enregistrer : champs d’identification Windows, champs d’identification standards (login/mot de passe), code Pin, domaine, etc.
Et enfin les administrateurs de la Target Application. Bref, tout cela est plutôt bien défini dans l’article Technet.
3/ Lire des credentials depuis mon code en C#
Voici enfin le cœur du problème. Comment accéder aux données stockées dans le SSS depuis mon code ?
J’ai tout d’abord défini une classe métier pour stocker quelques informations : Login, password, Login SharePoint, Nom Complet et E-mail de l’utilisateur :
namespace MonDev.LogMe.Utils
{
public class SSSCredentials
{
public string Login { get; set; }
public string Password { get; set; }
public string SPLogin { get; set; }
public string SPFullName { get; set; }
public string SPEmail { get; set; }
}
}
Ensuite, voici le code de la méthode GetCredentials que j’utilise. Les paramètres attendus sont :
- site : collection de sites courante
- applicationID : identifiant (interne) de la Target Application
/// Get credentials for current connected user from Secure Store Service.
/// current site collection, associated to a Secure Store Service at Web Application Level
/// Target Application ID in Secure Store Service
/// Returns Credentials if found, null otherwise.
public static SSSCredentials GetCredentials(SPSite site, string applicationID)
{
//Initialize new Credentials structure
SSSCredentials credentials = new SSSCredentials();
credentials.SPEmail = site.RootWeb.CurrentUser.Email;
credentials.SPFullName = !string.IsNullOrEmpty(site.RootWeb.CurrentUser.Name) ? site.RootWeb.CurrentUser.Name : site.RootWeb.CurrentUser.LoginName;
credentials.SPLogin = site.RootWeb.CurrentUser.LoginName;
//new SPSite is not mandatory, but it seems to be more efficient than use SPSite from parameters.
using (SPSite currentSite = new SPSite(site.ID))
{
//Initialize a new SecureProvider to access to data into SSS
ISecureStoreProvider provider = SecureStoreProviderFactory.Create();
if (provider == null)
throw new InvalidOperationException("Unable to get an ISecureStoreProvider");
ISecureStoreServiceContext providerContext = provider as ISecureStoreServiceContext;
providerContext.Context = SPServiceContext.GetContext(currentSite);
try
{
using (SecureStoreCredentialCollection creds = provider.GetCredentials(applicationID))
{
if (creds != null)
{
foreach (SecureStoreCredential cred in creds)
{
if (cred == null)
continue;
switch (cred.CredentialType)
{
case SecureStoreCredentialType.UserName:
credentials.Login = GetStringFromSecureString(cred.Credential);
break;
case SecureStoreCredentialType.Password:
credentials.Password = GetStringFromSecureString(cred.Credential);
break;
default:
break;
}
}
}
}
}
catch (SecureStoreException)
{
//No credentials are found into SSS, so return null
return null;
}
catch (Exception e)
{
throw new Exception("A general error occured. Please contact your administrator. Error : " + e.Message);
}
}
return credentials;
}
La méthode doit être appelée comme suit :
private const string TargetApplicationID = "MaTargetApplication";
SSSCredentials credentials = SSSUtils.GetCredentials(SPContext.Current.Site, TargetApplicationID);
Rien de très compliqué toutefois je suis tombé sur quelques exemples de codes et aucun n’a fonctionné chez moi. A noter ici, pas besoin d’impersonation ou de SPSecurity.RunWithElevatedPrivileges(), bien au contraire. Il faut se connecter au provider avec les identifiants de l’utilisateur connecté au portail pour pouvoir récupérer ses identifiants !
4/ Ecrire dans le Secure Store Service
Si nous avons lu, il faut bien parvenir à écrire dans le SSS. Ici la méthode est la même pour l’ajout ou la modification de credentials dans le magasin du Secure Store Service. Les paramètres attendus sont :
- site : collection de sites courante
- applicationID : identifiant unique (interne) de la Target Application
- windowslogin : login Windows ou identifiant de l’utilisateur dans le portail SharePoint
- userName : nom d’utilisateur à stocker dans le Secure Store Service, dans la Target Application
- userPassword : mot de passe à stocker dans le Secure Store Service, dans la Target Application
public static void SetCredentials(SPSite site, string applicationID, string windowslogin, string userName, string userPassword)
{
SPClaim claim = SPClaimProviderManager.CreateUserClaim(windowslogin, SPOriginalIssuerType.Windows);
SecureStoreServiceClaim ssClaim = new SecureStoreServiceClaim(claim);
SPServiceContext context = SPServiceContext.GetContext(SPServiceApplicationProxyGroup.Default, SPSiteSubscriptionIdentifier.Default);
SecureStoreServiceProxy ssp = new SecureStoreServiceProxy();
ISecureStore iss = ssp.GetSecureStore(context);
IList applicationFields = iss.GetUserApplicationFields(applicationID);
IList creds = new List(applicationFields.Count);
using (SecureStoreCredentialCollection credentials = new SecureStoreCredentialCollection(creds))
{
foreach (TargetApplicationField field in applicationFields)
{
switch (field.CredentialType)
{
case SecureStoreCredentialType.UserName:
creds.Add(new SecureStoreCredential(GetSecureStringFromString(userName), SecureStoreCredentialType.UserName));
break;
case SecureStoreCredentialType.Password:
creds.Add(new SecureStoreCredential(GetSecureStringFromString(userPassword), SecureStoreCredentialType.Password));
break;
default:
break;
}
}
iss.SetCredentials(applicationID, credentials);
}
}
La méthode doit être appelée comme suit :
SSSUtils.SetCredentials(SPContext.Current.Site, TargetApplicationID, SPContext.Current.Site.RootWeb.CurrentUser.LoginName, "LOGIN_A_STOCKER", "PASSWORD_A_STOCKER");
A savoir, il est important d’exécuter le code avec le compte de l’utilisateur connecté à SharePoint afin de pouvoir lire ses credentials ou écrire/mettre à jour ses credentials. Lorsque j’essayais d’écrire le code pour faire ces manipulations, je suis tombé sur pas mal de bouts de code où ils essayaient d’exécuter cela avec le compte système via de l’impersonation ou bien SPSecurity.RunWithElevatedPrivileges(). Cela n’a pas marché pour moi !
5/ Fonctions annexes
Dans les extraits de codes précédents, j’ai utilisé quelques méthodes supplémentaire pour encoder/décoder les chaines de caractères envoyées ou reçues depuis le Secure Store Service. Pour être totalement complet, les voici.
Cette première méthode permet de décoder une chaine encodée (SecureString) dans une chaine standard (String)
internal static string GetStringFromSecureString(SecureString secStr)
{
if (secStr == null)
return null;
IntPtr pPlainText = IntPtr.Zero;
try
{
pPlainText = Marshal.SecureStringToBSTR(secStr);
return Marshal.PtrToStringBSTR(pPlainText);
}
finally
{
if (pPlainText != IntPtr.Zero)
Marshal.FreeBSTR(pPlainText);
}
}
Et bien sûr la méthode effectuant la manipulation inverse :
internal static SecureString GetSecureStringFromString(string str)
{
if (str == null)
return null;
var str2 = new SecureString();
char[] chArray = str.ToCharArray();
for (int i = 0; i < chArray.Length; i++)
{
str2.AppendChar(chArray[i]);
chArray[i] = '0';
}
return str2;
}
6/ Usings…
J’ai un peu oublié d’en parler au début, mais certains peuvent avoir des difficultés pour inclure les bonnes références et using nécessaires au projet (je ne parlerai pas des assemblies standards…).
Références :
- Microsoft.BusinessData (à aller cherche dans) : C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\ISAPI\Microsoft.BusinessData.dll
- Microsoft.Office.SecureStoreService (à aller rechercher dans le GAC) : C:\Windows\Microsoft.NET\assembly\GAC_MSIL\Microsoft.Office.SecureStoreService\v4.0_15.0.0.0__71e9bce111e9429c\Microsoft.Office.SecureStoreService.dll
- Microsoft.Office.SecureStoreService.Server.Security (à aller cherche dans) : C:\Program Files\Common Files\microsoft shared\Web Server Extensions\15\ISAPI\Microsoft.Office.SecureStoreService.Server.Security.dll
Il ne nous reste plus qu’à trouver un usage à tout ceci ! 🙂
Florent.
[SharePoint 2016] – Quelques nouveautés annoncées à l’Ignite
Bonjour,
Il y a quelques jours se déroulait la conférence Ignite à Chicago au cours de laquelle on apprenait l’arrivée de quelques nouveautés sur la prochaine mouture de SharePoint : SharePoint 2016 !
A priori pas de renommage de produit comme on avait pu le connaitre entre 2007 et 2010, Microsoft reste sur SharePoint Foundation et SharePoint Server.
On apprend aussi, même si cela paraissait évident, que Microsoft s’appuie sur le développement de la version Online / Office 365 pour guider les développements de la version OnPremise. Bien sûr la version Online conservera de l’avance et un lot de fonctionnalités que ne seront à priori pas proposées dans la version OnPremise.
Concernant les dates de sorties, Microsoft tablerait pour une sortie en Public Release pour Q4 2015 et une sortie officielle pour Q2 2016 avec une Release Candidate entre les deux. Donc pas tout de suite malheureusement.
Concernant les nouveautés, Microsoft frappe fort au niveau des limitations connues avec SharePoint 2010 et 2013 :
- Taille des bases de données de contenu : supérieures à 1To
- Nombre de collections de sites par base de contenu : 100 000
- Seuil des listes : supérieur à 5000
- Taille max par fichier : 10Go
- Suppression des limitations sur les restrictions de caractères spéciaux
- Elements indexés : 500 millions
Il est certain que d’autres limitations vont être revues à la hausse ! 🙂
Microsoft annonce aussi un Zero downtime lors les opérations de patch des fermes SharePoint, le but étant bien sûr d’éviter toute coupure de service durant ces opérations.
Toujours dans l’infra, Microsoft revoit sa copie pour la mise en œuvre d’environnements hybrides et pousse dans cette direction (par le passé, les scénarios hybrides étaient principalement évoqués pour des phases transitoires de migration). On peut donc s’attendre à un ensemble d’outils/wizard/scripts permettant d’accélérer le déploiement et la configuration des composants.
Et encore pour l’infra… la possibilité de mieux cibler les rôles de chaque serveur dans la ferme, avec sans doute à la clé une optimisation de l’adhérence des fichiers d’installation (réduction de l’empreinte disque, utilisation optimisée des ressources) :
- Special load : applications tierces, application/service devant être isolé
- Web Front End : serveur frontaux Web pour la navigation des utilisateurs optimisés pour réduire le temps de latence
- Application : serveurs d’application (Applications de services SharePoint)
- Search : serveurs Crawl, index etc. spécialisés pour le service de recherche de SharePoint 2016
- Distributed Cache : cache distribué pour “load balancer” les requêtes entre les WFE et optimisation/cache de la navigation des utilisateurs
La configuration Single Server Farm est toujours d’actualité (Sandbox), mais j’ai entendu dire que SQL Server Express ne serait plus de la partie… il faudra donc installer SQL Server indépendamment de SharePoint.
Les versions d’OS supportés devraient être Windows Server 2012R2 et Windows Server 10 et du coté base de données, probablement SQL Server 2014 (peut être également SQL Server 2012 avec Service Pack dans sa dernière release).
Pour les méthodes de migrations, elles devraient rester les mêmes : attach/detach ou inPlace, avec l’obligation de passer par SP2013 pour ceux qui viendraient de SP2010 (et oui… toujours).
Dans les nouvelles fonctionnalités, Microsoft propose les Durable Links qui permettrait d’avoir une URL unique pour un document (associé à un ResourceID) avec un redirecteur permettant de retrouver le fichier (un peu à la manière des DocumentID de SharePoint 2010 & 2013). Ce qui permet de renommer, déplacer le fichier sans que son url ne soit modifiée.
Dans la partie Compliance, le DLP (Data Loss Prevention) qui permettra de protéger les données sensibles, et respecter les politiques d’entreprises, l’encryption etc. Un mix entre les audits, AzureRMS, eDiscovery ? à suivre.
Coté services, et plus particulièrement User Profile, FIM (ForeFront Identity Manager) déployé par le service disparaîtrait mais pourrait être couplé à un FIM installé séparément.
Coté recherche, on parle d’un mix entre FAST de SharePoint 2013 et Office Graph (en hybride donc, onPremise indexes et Cloud indexes).
Plus d’infos sur la roadmap de SharePoint 2016 : http://blogs.office.com/2015/04/16/sharepoint-server-2016-update/.
Bien sûr, des infos ont été révélées à l’Ignite, d’autres sont mes suppositions (mes espoirs !). Pour vérifier tout cela, rendez-vous au Q2 2016… VIVEMENT !
[SharePoint] – Script PowerShell pour afficher les tailles des bases de données
Bonjour à tous,
Aujourd’hui un petit script bien utile qui vous permettra d’afficher la taille des bases de données d’une ferme SharePoint OnPremise.
Cela permettra à l’administrateur de ferme principalement de suivre l’évolution du stockage dans la ferme SharePoint, afin d’affiner ses quotas, optimiser son serveur / cluster SQL Server.
Le but est donc de créer un petit script qui parcourra les Web Applications, puis les bases de données qui leur sont associées (on ne sélectionne donc pas les bases de données des Applications de Service) et d’afficher le tout dans une GridView par exemple.
Dans cette démo, j’utiliserai l’environnement PowerShell ISE (Integrated Scripting Environment), avec Windows Server 2012 et une plateforme SharePoint Server 2013 Enterprise (Pré-SP1).
Première étape, lancer PowerShell ISE avec le compte Administrateur de la ferme SharePoint :
Et entrer le script tout fait 🙂
Ok, je vais détailler un peu son contenu :
Première étape, afin que l’on puisse lancer le script avec PowerShell, sans utiliser le SharePoint Management Shell, on ajoute l’import des Cmdlets SharePoint :
If ((Get-PSSnapIn -Name Microsoft.SharePoint.PowerShell -ErrorAction SilentlyContinue) -eq $null )
{ Add-PSSnapIn -Name Microsoft.SharePoint.PowerShell }$host.Runspace.ThreadOptions = "ReuseThread"
Puis on démarre un scope pour les objets utilisés dans le script afin qu’ils soient automatiquement “Disposés” à la fin de l’exécution. Pour cela, nous allons utiliser les commandes (au début et à la fin du script) :
Start-SPAssignment –Global Stop-SPAssignment –Global
Plus de détails ici : http://technet.microsoft.com/fr-fr/library/ff607664(v=office.15).aspx
On commence ensuite la construction dun tableau (Hashtable plus particulièrement) en parcourant les WebApplications, les bases de contenu et en calculant leur taille en GB :
$webApps = Get-SPWebApplication -IncludeCentralAdministration
foreach($WebApp in $spWebApps)
{
$ContentDBs = $webApp.ContentDatabases
foreach($ContentDB in $ContentDBs)
{
$size = [Math]::Round(($ContentDB.disksizerequired/1GB),2)$DBdetails = New-Object PSObject
$DBdetails | Add-Member -Name "Web Application Name" -MemberType NoteProperty -Value $WebApp.DisplayName
$DBdetails | Add-Member -Name "Database Name" -MemberType NoteProperty -Value $ContentDB.Name
$DBdetails | Add-Member -Name "Database Size (in Gb)" -MemberType NoteProperty -Value $size $data += $DBdetails
}
}
Puis pour terminer, on affiche le tout dans une GridView :
$DB = $data | Out-GridView -Title "SharePoint Databases Size" –PassThru
Il nous faut ajouter un try/catch pour gérer les exceptions… ce qui donne au final :
Puis on lance l’exécution du script (sauvegardé dans un fichier PS1) ou avec le bouton “Play” de PowerShell ISE :
Et voilà !
[SP2013] – Déployer le Machine Translation Service de SharePoint Server 2013
Bonjour à tous.
Dans cet article je vais tenter de vous expliquer ce qu’est le Machine Translation Service de SharePoint Server 2013 mais également comment le déployer sur votre ferme SharePoint.
J’ai choisi de déployer et configurer un maximum de choses avec PowerShell dans le but d’automatiser le déploiement.
1/ Machine Translation Service : qu’est-ce que c’est ?
Le Machine Translation Service est une nouvelle application de service, apparue avec SharePoint 2013 et disponible dans les versions Standard et Enterprise.
Il permet de traduire automatiquement non seulement les sites (colonnes, listes, pages) mais également le contenu des documents qui seront stockés dans ce site, et ce à la demande des utilisateurs. D’ailleurs ce contenu peut être pré-traduit (via une planification et un TimerJob) ou bien à la volée sur la demande d’un utilisateur.
On comprendra rapidement l’intérêt de ce service lors du déploiement de portails de publication SharePoint utilisant les Variantes.
Plutôt intéressant sur le principe !
Vous trouverez également sur Technet quelques exemple d’appels à API du Machine Translation Service via du code client ou serveur : http://msdn.microsoft.com/fr-fr/library/office/jj163145(v=office.15).aspx.
De plus, ce service limite la taille des fichiers qui pourront être convertis :
| Type de fichier / extensions | Limite de taille (en Ko) |
| Texte (txt) | 15 360 |
| HTML (html, xhtml, xhtm, htm, aspx) | 15 360 |
| Word (doc, docx, docm, dot, dotx, dotm, rtf) | 524 288 |
| XLIFF (xlf) | 15 360 |
2/ Prérequis avant le déploiement
Le déploiement de ce service impose quelques prérequis qu’il vous faudra valider ou mettre en œuvre au préalable.
A. Application de service : Gestion des applications
Effectivement, cette application de service Gestion des applications ‘'(App Management Service Application) doit être déployée et configurée sur votre ferme. Pour cela, je vous invite à suivre le guide de déploiement sur Technet : http://technet.microsoft.com/fr-fr/library/fp161236(v=office.15).aspx
B. Application de service : SharePoint Token Service
Le service d’authentification serveur à serveur (STS) doit être déployé et configuré dans le cas où vous travaillez sur une architecture Multi-Tenant. Pour cela, je vous invite à suite le guide de déploiement sur Technet : http://technet.microsoft.com/fr-fr/library/jj655400(v=office.15).aspx
C. Application de service : User Profile
Peut-être un peu plus étonnant, votre ferme doit avoir le Proxy de l’application de service User Profile déployé sur votre ferme SharePoint, et l’application de service correspondante doit être déployée, configurée et démarrée. Pour cela, je vous invite à suivre le guide de déploiement sur Technet : http://technet.microsoft.com/fr-fr/library/ee721052(v=office.15).aspx
D. Accès à internet
Evidemment, ce n’est pas SharePoint qui va effectuer les traductions demandées par les utilisateurs mais bien envoyées et traduites par Microsoft Translation Service. Et donc pour cela, une connexion Internet sur les serveurs SharePoint est requise (ceux où le service de traduction est démarré).
E. Compte de déploiement du service
Evidemment, pour pouvoir déployer et configurer le service, il faut avoir suffisamment de droits. Dans mon cas j’utilise le compte système (compte d’installation de la ferme SharePoint).
De manière générale, ce compte doit avoir les droits :
- securityadmin sur l’instance SQL Server de votre ferme SharePoint
- db_owner sur l’instance SQL Server de votre ferme SharePoint
- Dans le groupe Administrateurs local de vos serveurs SharePoint où on lancera le déploiement
F. Compte du pool d’application
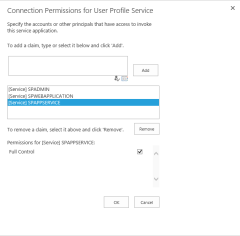
Dans l’exemple que je vais développer ci-après, j’utilise un nouveau pool d’application pour ce service. Il est nécessaire que le compte utilisé par ce pool ait accès au service User Profile avec le contrôle total. Pour cela, il faut se rendre dans la page de gestion du service de profil utilisateur dans la central admin et ajouter le compte avec contrôle total :
3/ Déploiement du service avec PowerShell
Ma ferme SharePoint est simple, elle est composée :
- D’un serveur Controleur de Domaine (AD, windows server 2008R2 + DNS)
- D’un serveur SharePoint Server 2013 Enterprise EN (+ language pack FR) sans SP1 (Windows Server 2012)
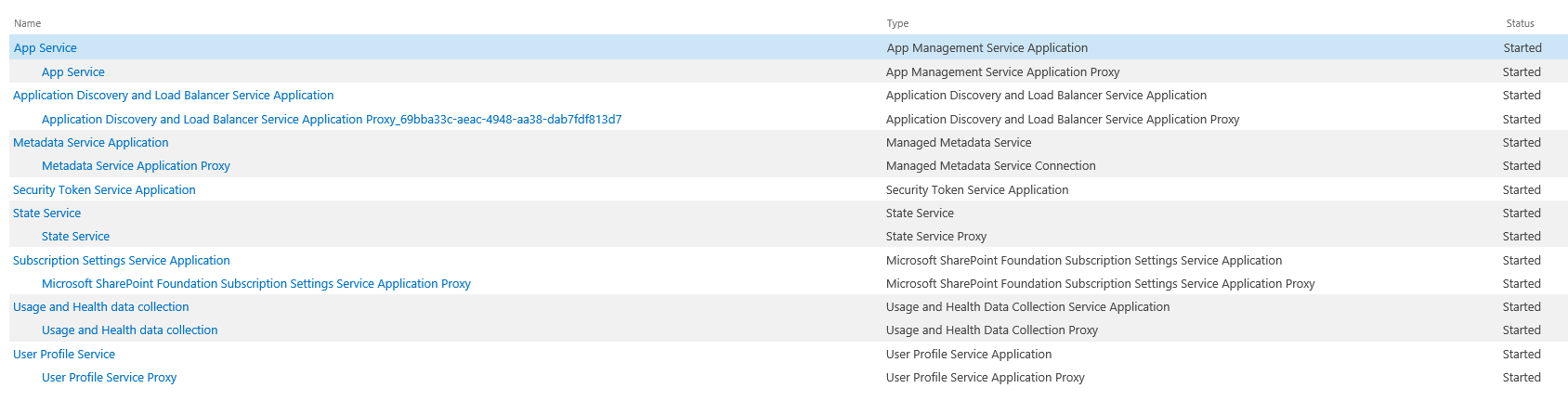
Voici les applications de service déployées sur ma ferme :
Une fois les prérequis vérifiés, nous pouvons lancer le SharePoint Management Shell en s’étant au préalable loggé sur le serveur avec le compte qui a les bons droits :
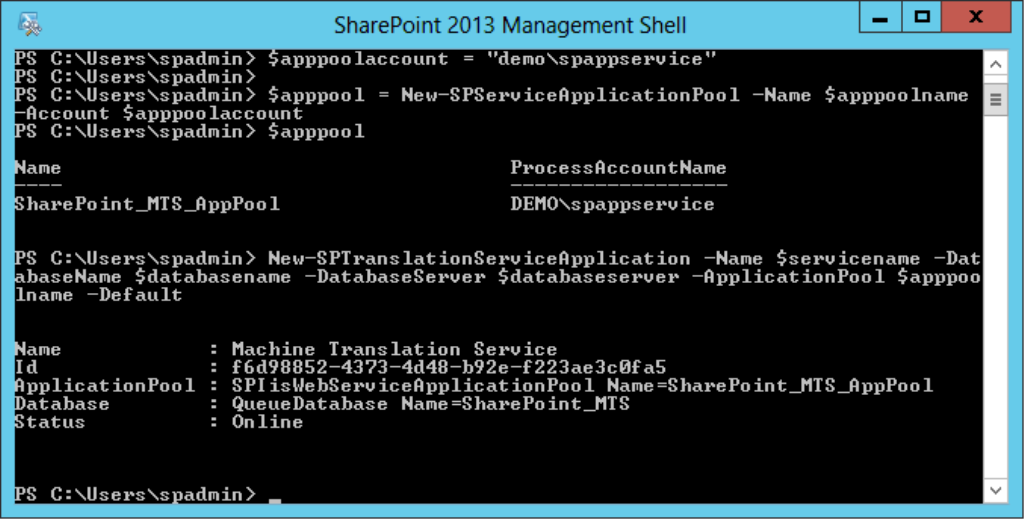
Nous allons commencer par créer un nouvel application pool (possible d’utiliser un existant) et positionner les variables utiles :
#Variables $servicename = "Machine Translation Service" $serviceproxyname = $servicename + " Proxy" $databasename = "SharePoint_MTS" $databaseserver = "SP2013\SQL2012" $apppoolname = "SharePoint_MTS_AppPool" $apppoolaccount = "demo\spappservice" $apppool = New-SPServiceApplicationPool -Name $apppoolname -Account $apppoolaccount
NB : (source Technet) Le compte utilisé par le pool d’applications doit également disposer d’autorisations de contrôle total sur l’application de service de profil utilisateur. Si vous créez un pool d’applications et un compte, veillez à ajouter le compte à la liste des comptes qui peuvent utiliser l’application de service de profil utilisateur, puis accordez les autorisations de contrôle total à ce compte. Pour plus d’informations, voir Limiter ou activer l’accès à une application de service (SharePoint 2013).
Puis l’on va créer l’application de service avec la commande :
New-SPTranslationServiceApplication -Name $servicename -DatabaseName $databasename -DatabaseServer $databaseserver -ApplicationPool $apppoolname –Default
L’application de service est maintenant créée, il faut démarrer le service sur le serveur :
Get-SPServiceInstance | where-object {$_.TypeName -eq "Machine Translation Service"} | Start-SPServiceInstance
4/ Configuration du service avec PowerShell
L’application de service étant créée, nous pouvons maintenant la configurer avec PowerShell.
Pour cela, toujours dans le SharePoint Management Shell, nous allons fixer :
- La fréquence d’exécution du TimerJob de traduction : 15min
- Le nombre maximal d’essais pour la traduction : 5
- Le nombre de jours de conservation des travaux de traduction terminés (historique) : 30
- Le nombre maximal de demandes de traductions synchrones : 100
- Le nombre maximal de documents à convertir avant le redémarrage de la conversion : 300
Pour cela, nous allons utiliser la commande suivante :
Set-SPTranslationServiceApplication -Identity $servicename -EnableAllFileExtensions -UseDefaultlnternetSettings -TimerJobFrequency 15 -MaximumTranslationAttempts 5 -JobExpirationDays 30 -MaximumSyncTranslationRequests 100 -RecycleProcessThreshold 300 -DisableBinaryFileScan 1
Notez bien qu’il faut redémarrer le service juste après, comme précisé dans le Management Shell. Et donc :
Get-SPServiceInstance | where-object {$_.TypeName -eq "Machine Translation Service"} | Stop-SPServiceInstance
Get-SPServiceInstance | where-object {$_.TypeName -eq "Machine Translation Service"} | Start-SPServiceInstance
Les paramètres sont bien appliqués dans les paramètres de l’application de service :
Voilà, c’est bon pour la configuration !
5/ Vérification de la traduction
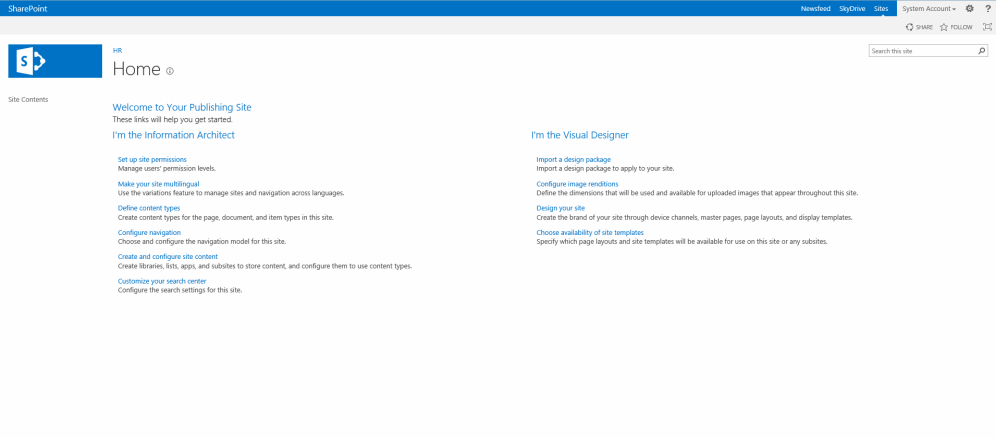
Pour vérifier le bon fonctionnement de tout cela, j’ai créé une nouvelle collection de sites de type Publishing portal, en Anglais :
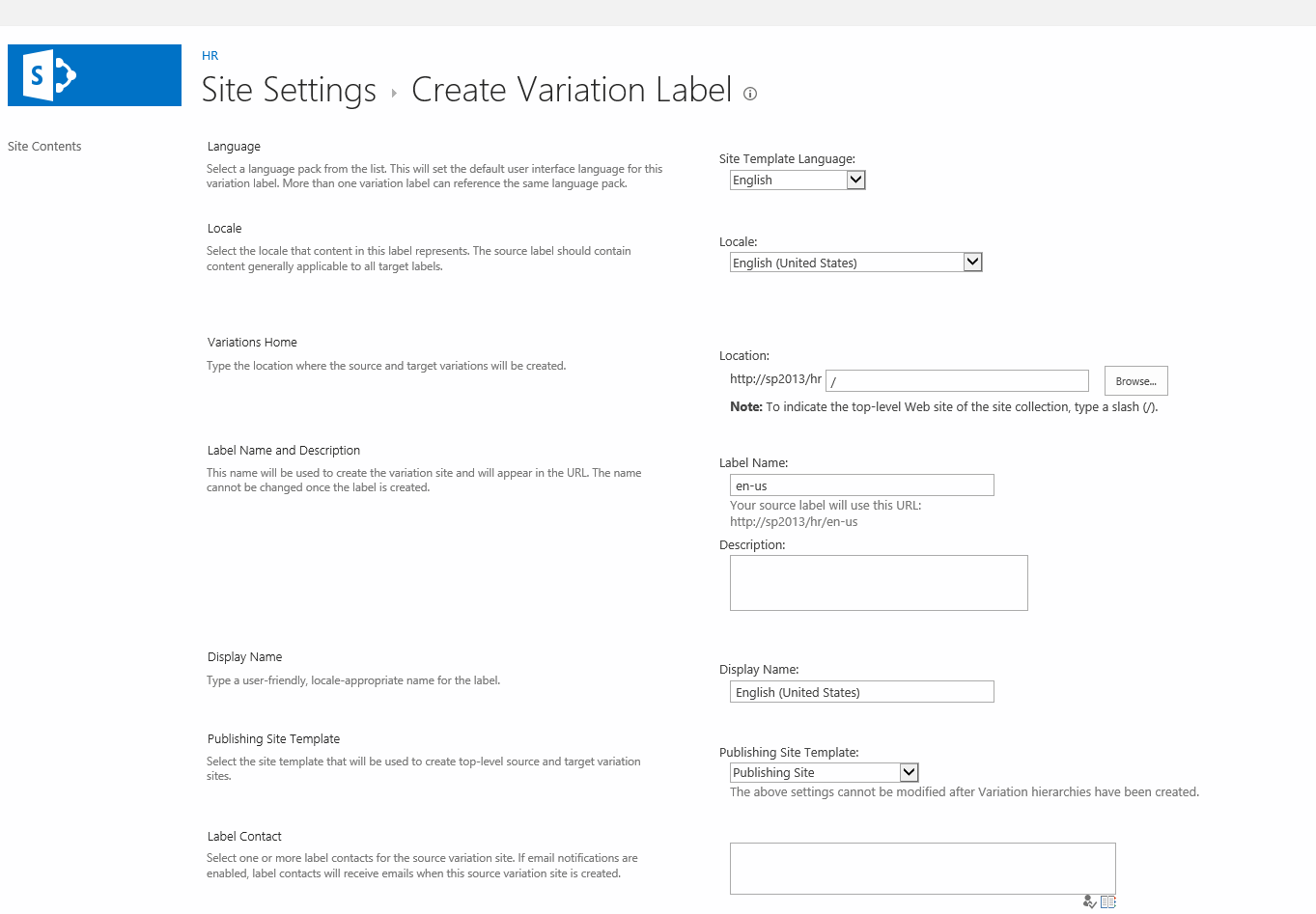
Sur la page d’accueil du site, on propose directement un lien “Make your site multilingual”. Nous allons pouvoir créer les variantes et leurs étiquettes directement depuis cette page (ou depuis les paramètres du site). Je définis donc une variante par défaut en anglais et une en français :
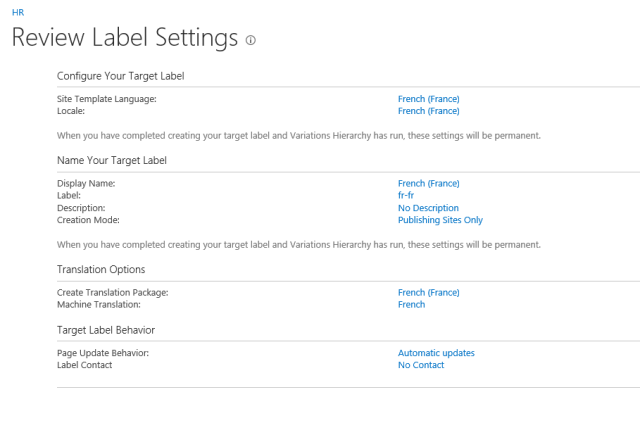
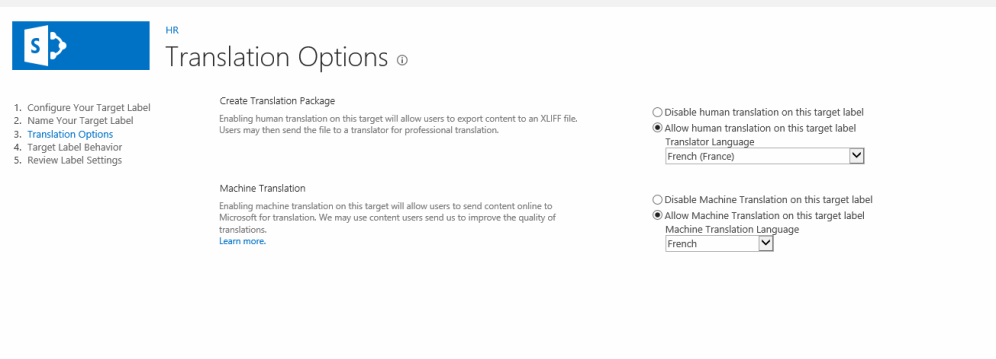
Lors de la création du label français, on propose d’utiliser les service du Machine Translation Service : 
Lorsque les étiquettes de variations sont créées, il faut patienter quelques minutes afin que le TimerJob qui créée les hiérarchies soit exécuté. Pour forcer la chose, il vous suffira de lancer ce job manuellement depuis la console d’administration centrale de SharePoint, dans la section “Monitoring” > “Review job definitions” et de trouver le job appelé “Variations Create Hierarchies Job Definition” associé à la WebApplication sur laquelle le portail de publication est créé. Puis de cliquer sur le bouton “Run Now”.
Les variations sont maintenant créées :
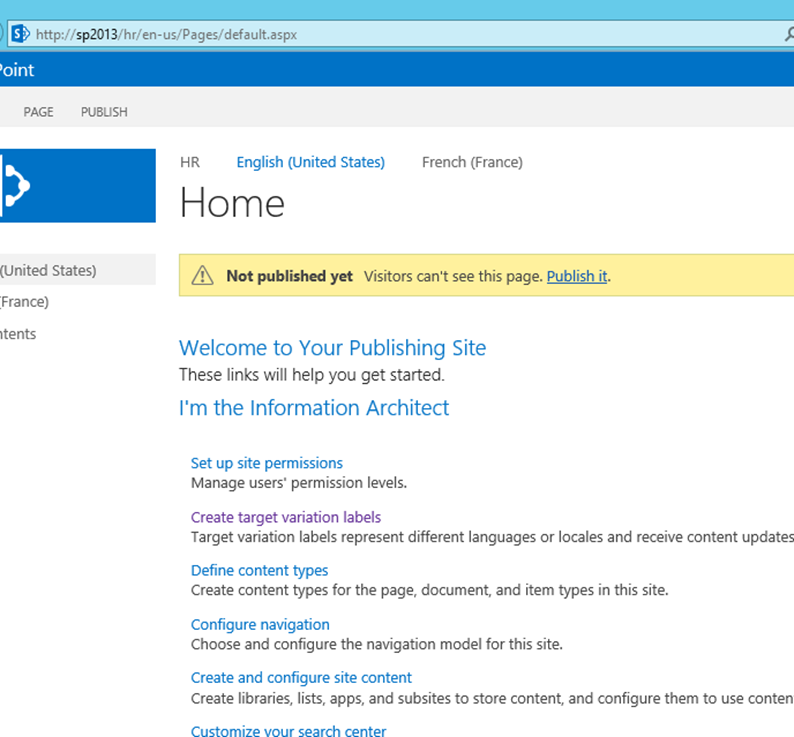
Et nous pouvons maintenant aller sur les deux variations EN / FR :
Dans le ruban, dans l’onglet VARIANTES, on a maintenant le bouton “Traduire automatiquement” :
Un message apparait nous informant que quelques configurations sont encore nécessaires et nous seront notifiés par e-mail :
A noter au passage que la traduction n’est pas possible depuis le site anglais, puisque c’est la variation “maitre” (pas d’onglet VARIANTES) :
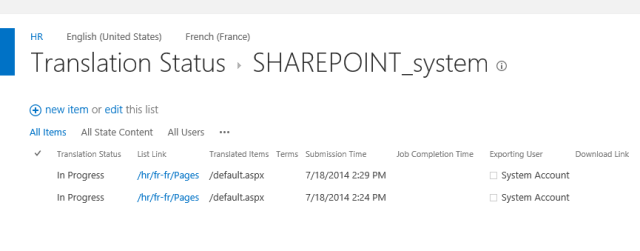
Vous pouvez également suivre l’avancement de la traduction via le bouton “Etat de la traduction” dans l’onglet VARIANTES
Et avec des documents ? Je me rends donc sur le site Français et j’upload dans la bibliothèque de documents Documents un fichier Word (docx) contenant la recette du cheesecake en anglais. Ce fichier s’appelle cheesecake.docx, et volontairement j’utilise un compte collaborateur sur ma collection de sites appelé “Lenny” :
A noter la présence du champ “Etat de la traduction” qui est par défaut à la valeur “Traduction effectuée”. J’ai modifié la valeur pour mettre “Traduction demandée”. Pour autant la traduction ne sera pas lancée automatiquement.
Je sélectionne alors l’élément et je clique sur VARIANTES dans le ruban, et je clique sur Traduire automatiquement > Elements sélectionnés uniquement :
La traduction démarre :
La traduction est terminée, le champ Etat de la traduction est maintenant à la valeur “Traduction effectuée” :
Ouvrons le fichier pour voir ce qu’il en est ! Le fichier est “bien” traduit. En effet, cela ne vaudra jamais une belle traduction littéraire, mais cela dit ça reste compréhensible :
Vous pouvez également suivre l’état d’avancement de la traduction en utilisant le bouton “Etant de la traduction” dans l’onglet VARIANTES :
Voilà, c’est tout pour aujourd’hui !
[Azure] – Créer une ferme SharePoint avec Microsoft Azure
Bonjour à tous.
Une fois n’est pas coutume, cet article ne traitera pas directement de SharePoint mais de la création d’une ferme SharePoint dans Microsoft Azure. En effet, grâce aux abonnements MSDN proposés gratuitement aux MCT, ou via un partenariat entre votre société et Microsoft, il vous est peut être possible d’accéder gratuitement à la plateforme Azure.
C’est mon cas grâce au MCT (Microsoft Certified Trainer). Microsoft me propose gratuitement d’utiliser Azure dans la limite de 100$/mois, voire plus suivant le type de MCT choisi lors du renouvellement par exemple. Un peu plus d’information ici (en anglais) : http://pages.email.microsoftemail.com/page.aspx?QS=38dfbe491fab00ea2a47f1ea8bd86c9a9fbfdac1c1554482f65d74c18d68d0fb&ArticleID=659e3777-a52a-46ab-834e-49a0a3110561
Première chose à faire : activer votre compte Azure dans le portail MSDN.
1/ Activation de votre abonnement Azure
Pour cela, il vous faudra vous rendre sur http://msdn.microsoft.com/. Il vous faut ensuite vous identifier avec votre compte Live associé à votre abonnement, puis cliquer sur le lien en haut à droite sur “MSDN Subscriptions” :
Puis vous devrez sans doute vous identifier de nouveau. Dans la page proposée ensuite, cliquez sur “Activate Microsoft Azure” :
Remplissez ensuite le formulaire proposé. A noter que Microsoft propose de vous envoyer ensuite un SMS avec un code d’identification. Notez également qu’aucun numéro de carte bleue n’est demandé (c’est rassurant…).
Puis Validez le formulaire. Vous recevrez un e-mail de confirmation sur la boite e-mail associée à votre compte Live. Cet e-mail contient un lien vers le portail de gestion de votre abonnement Azure (il est également proposé à la fin de l’inscription).
NB : Attention, l’activation de votre compte peut prendre quelques minutes, Cliquez sur “Click here to refresh” jusqu’à ce que la ligne disparaisse. Votre abonnement sera activé !
Nous pouvons maintenant passer à la configuration de notre ferme SharePoint dans Azure !
2/ Nouvelle console de gestion Azure
Le lien proposé dans l’e-mail ou à la fin de l’inscription vous renvoie vers l’ancienne version de la console de gestion Azure. Pour utiliser la nouvelle version, cliquez sur votre nom (depuis l’ancien portail) et cliquez sur le lien “Switch to new portail”. Vous sera alors déconnecté et vous devrez vous identifier sur le nouveau portail :
Ce nouveau portail ressemble à cela, beaucoup plus sympa comme style… :
3/ Création de la ferme SharePoint – Azure
Cette console va nous aider à créer notre environnement SharePoint. Pour cela nous allons cliquer sur le bouton “+” en bas à gauche puis sur “Everything” en haut à droite :
Nous allons retrouver dans la liste tous les environnements proposés dans Azure. On clique ensuite sur Virtual Machines :
Il suffit ensuite de parcourir la liste et de choisir “SharePoint Server Farm” et de cliquer sur “Create” :
Un assistant démarre ensuite et va nous aider à configurer notre future ferme. Il vous demande de compléter :
- Resource Group : groupe de ressources pour la gestion de l’environnement
- User Name : nom d’utilisateur pour l’administrateur du domaine / ferme SharePoint. Il faut ici mettre un compte (nouveau) et non votre compte Live
- Password / Confirm Password : un mot de passe complexe
La coche Enable High Availability permet d’installer une ferme gérant la haute disponibilité et multiplie les serveurs. Dans mon cas, c’est une ferme de démo, donc je ne choisis pas de l’activer.
Puis on clique sur la section “DOMAIN CONTROLLERS” et on complète :
- Host Name Prefix : par défaut = SharePoint. Je conserve.
- Forest root domaine name : par défaut : contoso.com. Je modifie avec un nom de forêt personnalisé.
- Pricing Tier : plan de facturation / ressources systèmes associé. Vous pouvez choisir entre A1 Basic ou A1 Standard, leur prix étant proche (attention on ne paie pas, c’est retranché sur votre quota).
Pour distinguer les deux plans… et d’autres (il y en a une bonne douzaine) :
| A1 Basic | A1 Standard | A2 Standard |
| 1 core | 1 core | 2 cores |
| 1.75GB | 1.75GB | 3,5GB |
| 2 Data disks | 2 Data disks | 4 Data disks |
| 600 IOPS | 1000 IOPS | 2000 IOPS |
| Load Balancing | Load Balancing | |
| Autoscale | Autoscale | |
| 24,38€/mois | 33,24€/mois | 66,49€/mois |
Dans mon cas, j’ai choisi A1 Basic :
La section DOMAIN CONTROLLERS est configurée :
On clique sur la section en dessous : SQL SERVERS :
Nous allons configurer le compte de service pour SQL Server, le plan de facturation des serveurs SQL / Performances.
Je choisi ici de ne pas utiliser le même password que le compte administrateur et un plan A1 Basic :
Puis on passe à la section SHAREPOINT SERVERS :
On configure les comptes nécessaires pour l’installation de SharePoint et le Farm Account de notre ferme SharePoint. Je choisis ici un plan Standard A2 (conseillé) :
¨Puis nous pouvons configurer des paramétrages optionnels comme les Virtual Networks, Storage Account et Diagnostics :
J’ai conservé par défaut la section Virtual Network :
Pour la partie Storage Account, j’ai créé un nouveau compte :
Puis j’ai configuré la partie Diagnostics en standard :
On peut ensuite éventuellement changer de plan de souscription ou de localisation pour les données (pour moi Europe du Nord) :
Puis on clique sur “CREATE”.
NB le fait de conserver la coche “Add to Stardboard” sélectionnée vous permet d’avoir une tuile sur le tableau de bord (affichage en live… ) :
Sur la gauche, dans les notifications, une barre de progression nous indique l’état d’avancement général :
On patiente…
On patiente…
On patiente…
Une erreur peut être affichée… on recharge la page si besoin :
Et après une quinzaine / trentaine de minutes la ferme est bien créée :
On peut voir le détail des machines / comptes / configurations en cliquant sur “2 more…” :
4/ Se connecter à la ferme SharePoint
Cela peut paraitre un peu étonnant ou surprenant au départ, mais pour vous connecter à votre serveur SharePoint, il vous faudra accéder à l’écran précédent, cliquer sur Virtual Machine et sélectionner votre machine SharePoint. Dans l’écran de droite, vous allez pouvoir gérer votre machine virtuelle : Démarrer, redémarrer, arrêter, supprimer… et vous connecter. Il suffit de cliquer sur CONNECT et de télécharger le fichier RDP proposé. Puis on double-clic sur ce fichier.
Il vous faudra entrer les identifiants et mots de passe entrés lors de la configuration des machines. Dans mon cas le compte administrateur de la ferme SharePoint :
Par contre, je m’attendais à ce que tout soit configuré… et j’ai donc lancé la console d’administration centrale de SharePoint. Surprise, on me dit que l’Assistant de Configuration de la ferme n’a pas encore été lancé. Il faut donc le faire manuellement :
5/ Finir l’installation de SharePoint Server 2013
Je le démarre donc à partir de cette fenêtre :
Il faut donc dérouler toute l’installation et la configuration à partir du PSConfig :
Et voilà !
[SP2010 – SP2013] – Stocker des données de configuration
Bonjour à tous,
Lorsque nous développons des applications pour SharePoint, il nous arrive bien souvent de vouloir sauvegarder des données de configuration. Ces données peuvent être de simples valeurs (texte, nombre, heure, timestamp, URL, etc.) mais également des données plus complexes comme des objets métiers.
SharePoint 2010 et 2013 (et 2007) nous offrent un certain nombre de possibilités, plus ou moins adaptées suivant les cas. Je vais essayer d’être exhaustif, mais il y en a certainement d’autres !
1/ Liste de configuration
La première solution est de stocker les paramètres de configuration dans une liste de configuration, hébergée sur un site web SharePoint et même sur la console d’Administration centrale de SharePoint.
Pour cela, l’idée et de créer une définition de liste avec Visual Studio qui comprend principalement 2 colonnes :
- Une colonne Key (clé) : permettant d’identifier uniquement le paramètre, afin de le retrouver plus facilement via une requête CAML par exemple. Sa configuration pourrait être : type Texte, obligatoire
- Une colonne Value (valeur) : permettant de stocker la valeur au format texte. Sa configuration pourrait être : type Texte (ou texte multiligne), obligatoire
- Des colonnes supplémentaires comme une description du paramètre, une langue, etc. peuvent être également de la partie.
L’avantage de créer une définition de liste mais également directement une instance (déployées et créées par une Feature, à la racine de la collection de site généralement) et que l’on connait l’identifiant unique du modèle (souvent 10000, 10001, …) que nous fixons nous-même ainsi que l’URL de l’instance créée. Il nous sera donc plus facile de retrouver cette instance par code.
Nous pourrons aussi déployer des données via la création de l’instance via les Rows proposées dans la déclaration de l’instance.
Un autre avantage est de proposer une interface graphique, via le navigateur pour éditer les données… l’’’interface standard de SharePoint !
Et bien sûr, la sécurité et la gestion des droits seront de la partie pour gérer plus finement ces ensembles de clés/valeurs stockées dans la liste.
On peut également penser à développer une classe de service permettant d’accéder à cette instance de liste, récupérer une valeur, ajouter, supprimer, mettre à jour.
Un inconvénient reste l’accès à cette instance de liste depuis un autre site où il faudra recourir à de l’impersonation, des accès Cross-Site et surtout entre WebApplication etc.
Mais également qu’on ne pourra stocker que des types simples ou bien il faudra sérialiser / désérialiser des objets pour les stocker.
Donc pour résumer :
- Une solution Visual Studio
- Une définition de liste
- Une instance de liste
- Une colonne clé unique
- Une colonne valeur
- Des colonnes supplémentaires
- Des données poussées lors du déploiement
- Une classe de service pour les accès par code
Voici un extrait d’une classe de service permettant de récupérer l’instance de la liste en question, il vous restera à développer le Get / Update / Add / Delete :
public class ListHelper
{
public static SPList GetParamsList(SPWeb web)
{
SPList resultList = null;
if (web != null)
{
try
{
SPSecurity.RunWithElevatedPrivileges(() =>
{
using (SPSite currentSite = new SPSite(web.Site.ID))
{
using (SPWeb currentWeb = currentSite.OpenWeb(currentSite.RootWeb.ID))
{
SPList list = currentWeb.GetList(ListConstants.ListUrl);if (list != null)
resultList = list;
}
}
});
return resultList;
}
catch (Exception ex)
{
throw new SPException(“An error has occured. Please contact your administrator : ” + ex.Message);
}
}
else
return null;
}
}
NB : ListConstants est une classe qui contient des paramètres de configuration de ma solution Visual Studio.
2/ Property Bags
Cette seconde solution est également souvent envisagée par les développeurs. Elle permet de stocker des paramètres à plusieurs niveaux :
- Farm (SPFarm)
- Web Application (SPWebApplication)
- Site Collection (SPSite)
- Site web (SPWeb)
- Liste (SPList)
Pour faire simple, le property bag est une Hashtable (clé/valeur), sans paramètre supplémentaire, où l’on pourra stocker des types simples sous forme de texte (ou bien en sérialisant / désérialisant les objets).
Les données sont stockées soit dans la base de données de configuration soit dans la base de données de contenu (suivant objet).
Par contre, SharePoint ne propose aucun accès graphique à ces données (pour l’édition par exemple). Toutefois on peut penser au projet SharePoint Property Bag Settings 2010 disponible sur Codeplex : http://pbs2010.codeplex.com/.
Ici également, il faut penser à l’accessibilité des données à partir d’un autre site, d’une autre WebApplication et donc utiliser de l’impersonation, une classe de service pour accéder aux données.
Voici comment mettre à jour une propriété dans le property bag d’un objet SPWeb :
if(web.Properties[“Key”] == null)
{
web.Properties.Add(“Key”, “Value”);
web.Properties.Update();
}string storedValue = web.Properties[“Key”];
web.Properties[“Key”] = “NewValue”;
web.Properties.Update();
3/ Session / cookie
La troisième solution est de recourir au stockage de données dans la session de l’utilisateur ou dans un cookie ou dans le Viewstate.
Ici, les objets ne sont donc pas stockés dans SharePoint mais bien dans des objets spécifiques à chaque utilisateur et ne pourront pas être partagés entre-eux. Il faudra donc charger les données, les mettre à jour pour chaque utilisateur.
Cela ne correspond donc pas exactement aux cas fonctionnels précédents, mais il est bon de le citer car c’est parfois bien pratique de stocker des données temporaires et qui peuvent permettre d’accélerer le chargement des pages.
Pour le cas de la session, il vous faudra penser à activer la session ASP.Net sur les serveurs IIS hébergeant SharePoint (http://technet.microsoft.com/fr-fr/library/ff607857(v=office.15).aspx).
La session permet de stocker des type simples sous forme de string et nous devrons sérialiser/désérialiser les objets.
Pour stocker une valeur dans la session de l’utilisateur, on peut utiliser le script suivant :
if(HttpContext.Current.Session[“MyKEY”] == null)
{
HttpContext.Current.Session.add (“MyKEY”, “MyVALUE”);
}
4/ Fichiers de configuration
Quatrième option, utiliser le fichier de configuration de la WebApplication : web.config pour stocker des paramètres, ici aussi de type texte. Pour cela, Microsoft fournit une API permettant d”insérer des clés, de le lire, supprimer. En général, on stocke ces paramètres dans la section AppSettings du fichier, ou en créant une section spécifique (qu’il faudra également penser à créer).
Le simple fait de déployer des paramètres à cet emplacement redémarrera le pool IIS afin qu’ils soient pris en compte. Ce redémarrage se fera automatiquement grâce à un Handler positionné par IIS sur le fichier web.config et donc aucune action du développeur ne sera demandée. Attention que cela ne pose pas de problème aux utilisateurs (indisponibilité de quelques secondes / minutes, le temps du redémarrage).
Quelques bugs ont été constatés lors de l’utilisation de cette méthode. Je vous invite à faire une petite recherche à ce sujet.
Généralement, le développeur déploie ces modifications lors de l’activation d’une Feature :
public override void FeatureActivated(SPFeatureReceiverProperties properties) {
SPWebApplication webApp = properties.Feature.Parent as SPWebApplication;
SPWebConfigModification myModification = new SPWebConfigModification();
myModification.Path = “configuration/appSettings”; myModification.Name = “add [@key=’mySetting’] [@value=’myValue’]”;
myModification.Sequence = 0;
myModification.Owner = “DOMAIN\OWNERLOGIN”;
myModification.Type = SPWebConfigModification.SPWebConfigModificationType.EnsureChildNode;
myModification.Value = “”; webApp.WebConfigModifications.Add(myModification);
webApp.Update();
webApp.Farm.Services.GetValue().ApplyWebConfigModifications();
}
Il faut bien sur penser à nettoyer lors de la désactivation de la Feature !
5/ Objets persistés : SPPersistedObject
Cette cinquième méthode, de mémoire, est arrivée avec SharePoint 2010. Elle permet de stocker des objets complexes, de manière hiérarchique, dans une source de données globale à la plateforme, et peut donc être partagée entre les utilisateurs. Ces objets seront stockés dans la base de données de configuration de la plateforme SharePoint (base de donnée SharePoint_Config).
C’est donc une méthode évoluée en regard des précédentes ! Quelques contraintes sont toutefois à remarquer. En effet, les objets stockés doivent hériter de la classe SPPersistedObject, une annotation (GUID) doit être précisée sur la classe (identifiant unique de l’objet), un constructeur par défaut et un constructeur avec deux paramètres (string => nom de l’objet, SPPersistedObject => l’objet en lui-même). et enfin vos propriétés personalisées. Rien d’insurmontable donc !
Quelques avertissement cependant : le hierarchical store n’est accessible qu’au Farm Account de la ferme SharePoint, et donc pas à tous les utilisateurs. Pensez donc à utiliser l’impersonation pour accéder aux données !
NB : les timerjobs SharePoint sont exécutés avec ce Farm Account, c’est donc un moyen pratique de stocker les données de configuration pour ces TimerJobs !
[Guid(“4DB9AF54-1339-424A-BE2D-648940610283”)]
public class MyPersistedClass : SPPersistedObject
{
public MyPersistedClass()
{
}
public MyPersistedClass(string name, SPPersistedObject parent) : base(name, parent)
{
}
[Persisted]
string Value1;
[Persisted]
string Value2;
[Persisted]
int Value3;
}
Et pour accéder aux données :
SPFarm farm = SPFarm.Local;
PersistedClass rootClass = new PersistedClass(“MyFirstItem”, farm);
rootClass.Value1 = “BLA BLA BLA”;
rootClass.Value2 = “PLOP PLOP PLOP”;
rootClass.Value3 = 8;
rootClass.Update(); PersistedClass childClass = new PersistedClass(“MyFirstItemChild”, rootClass);
childClass.Value1 = “YOUPI”;
childClass.Update(); SPFarm farm = SPFarm.Local;
PersistedClass retrievedValue = farm.GetChild(“MyFirstItem”);
6/ Cache Distribué (SP2013)
Dans cette sixième méthode, nous allons aborder une nouveauté de SharePoint 2013 : le Cache Distribué (Distributed Cache) qui peut être une bonne alternative pour le stockage d’objets complexes.
En effet ce dernier propose de maintenir en cache des données / objets sur une durée fixée et paramétrable lors de l’ajout des données dans ce cache et de partager ces données entre les différents serveurs de la ferme SharePoint, entre les utilisateurs.
Pour utiliser ce cache, je suis tombé sur une classe toute prête (et testée dans un projet) qui vous permet d’ajouter, lire, supprimer et modifier les données stockées. Vous la trouverez ici : https://github.com/Almond-Labs/SP2013-Starter/blob/master/Source/AL.Sharepoint.Core/Cache/CacheManager.cs
Il vous suffira de recréer cette classe dans votre projet Visual Studio, de référencer les assemblies nécessaires (recherchez les dans le répertoire 15) et de compiler. Ca fait gagner du temps…
Avantage également de cette source, l’auteur fournit des méthodes génériques pour stocker des objets… et donc nous pourrons stocker des objets complexes dans le cache, sans les sérialiser.
A noter dans la méthode Put qu’un TimerSpan est passé en paramètre. Il permet de fixer la durée de conservation des données dans le cache distribué :
public static void Put<T>(string key, T value, TimeSpan timeSpan)
Par exemple, nous appelerons la méthode Put qui permettra de stocker l’objet MyObjectInstance de type MyObject pendant 1h30. :
CacheManager.Put<MyObject> (“MyKEY”, MyObjectInstance, 1,30,0);
Cette méthode a donc l’avantage de stocker directement des objets durant une période fixée, partageable entre les utilisateurs.
7/ Application de Service
Cette dernière méthode est un peu bourrine plus complexe. Elle demande le développement d’une application de service (Service Application) pour SharePoint, proposant un magasin de données centralisé à toute la ferme SharePoint. (et même entre fermes avec du multi-tenant).
Pour cela, je vous conseille de vous tourner vers Technet : http://msdn.microsoft.com/en-us/library/gg193964(v=office.14).aspx ou encore http://msdn.microsoft.com/fr-fr/library/gg543112(v=office.14).aspx.
Ce n’est pas chose aisée, mais dans certains cas cela peut répondre à votre besoin. Par exemple nous pourrions imaginer que nous souhaitons stocker un catalogue important de données de configuration, spécifiques à chaque utilisateur.
Nous utiliserons pour cela une base de données spécifique déployée par l’application de services, des WebServices afin d’accéder aux données depuis chacun de sites, WebParts, composants personnalisés ou même des applications SharePoint (Apps). Sans oublier la possibilité de requêter ce service depuis une application métier, sur des terminaux mobiles, etc.