Office 365
[SharePoint Online] – Modifier la Timezone sur une collection de sites
Bonjour à tous,
Aujourd’hui un script utile pour modifier la Timezone (fuseau horaire) sur l’ensemble des sites d’une collection sur SharePoint Online (Office 365). J’ai eu ce besoin suite à une migration d’un tenant O365 vers un autre tenant O365 hébergé sur une autre plaque (Europe vers Etats-Unis).
J’ai décidé ici d’utiliser le CSOM de SharePoint Online mais c’est tout à fait réalisable avec du Powershell ou en utilisant le Pattern & Practice (https://dev.office.com/patterns-and-practices).
Voici le script que j’ai utilisé (qui est sans doute perfectible et optimisable !).
Tout d’abord, il vous faudra installer les binaires Microsoft.SharePoint.Client.dll et Microsoft.SharePoint.Client.Runtime.dll via le setup : https://www.microsoft.com/en-US/download/details.aspx?id=35588 (à télécharger & installer donc). Ces dlls seront installées par défaut dans C:\Program Files\SharePoint Online Management Shell\Microsoft.Online.SharePoint.PowerShell\.
Une fois ceci fait, vous pourrez les référencer dans votre script de cette manière :
add-type -Path 'C:\Program Files\SharePoint Online Management Shell\Microsoft.Online.SharePoint.PowerShell\Microsoft.SharePoint.Client.dll' add-type -Path 'C:\Program Files\SharePoint Online Management Shell\Microsoft.Online.SharePoint.PowerShell\Microsoft.SharePoint.Client.Runtime.dll'
Ensuite, j’initialise la connexion vers la collection de site que je souhaite mettre à jour (remplacer par vos valeurs ce qui est entre [ ]) :
$SiteCollectionUrl = "https://[MONTENANT].sharepoint.com/sites/[MACOLLECTIONDESITES]" $username = "[LOGIN]@[DOMAIN].com" $password = "[PASSWORD]"
Puis ensuite, on initialise le contexte :
function GetClientContext($SiteCollectionUrl, $username, $password) {
$securePassword = ConvertTo-SecureString $password -AsPlainText -Force
$context = New-Object Microsoft.SharePoint.Client.ClientContext($SiteCollectionUrl)
$credentials = New-Object Microsoft.SharePoint.Client.SharePointOnlineCredentials($username, $securePassword)
$context.Credentials = $credentials
return $context
}
Et enfin la fonction qui permet de mettre la Timezone à jour. Pour ma part, je la positionne sur la Timezone “(UTC) Dublin, Edinburgh, Lisbon, London”. Une petite recherche sur le net pour trouver votre zone… (http://blog.jussipalo.com/2013/10/list-of-sharepoint-timezoneid-values.html).
Cette fonction est récursive et permet d’itérer sur l’ensemble des sites de la collection :
function ProcessSites($subsiteurl){
$clientContext = GetClientContext $subsiteurl $username $password
$rootWeb = $clientContext.Web
$childWebs = $rootWeb.Webs
$clientContext.Load($rootWeb)
$clientContext.Load($childWebs)
$clientContext.ExecuteQuery()
write-host $rootWeb.url -ForegroundColor Yellow
$TimeZones = $rootWeb.RegionalSettings.TimeZones
$clientContext.Load($TimeZones)
$clientContext.ExecuteQuery()
$RegionalSettings = $rootWeb.RegionalSettings
$clientContext.Load($RegionalSettings)
$clientContext.ExecuteQuery()
$TimeZone = $TimeZones| Where {$_.Description -eq "(UTC) Dublin, Edinburgh, Lisbon, London"}
$TimeZone | Select ID,Description
Write-Host "TimeZone " $TimeZone.Description -ForegroundColor Yellow
$RegionalSettings.TimeZone = $TimeZone
$RegionalSettings.Update()
$rootWeb.Update()
$clientContext.ExecuteQuery()
foreach ($childWeb in $childWebs)
{
write-host $childWeb.url -ForegroundColor Yellow
$clientContext.Load($childWeb)
$clientContext.ExecuteQuery()
$TimeZones = $childWeb.RegionalSettings.TimeZones
$clientContext.Load($TimeZones)
$clientContext.ExecuteQuery()
$RegionalSettings = $childWeb.RegionalSettings
$clientContext.Load($RegionalSettings)
$clientContext.ExecuteQuery()
$TimeZone = $TimeZones | Where {$_.Description -eq "(UTC) Dublin, Edinburgh, Lisbon, London"}
$TimeZone | Select ID,Description
Write-Host "TimeZone " $TimeZone.Description -ForegroundColor Yellow
$RegionalSettings.TimeZone = $TimeZone
$RegionalSettings.Update()
$childWeb.Update()
$clientContext.ExecuteQuery()
Write-Host "Done :" $childWeb.Title "-" $TimeZone.ID
ProcessSites $childWeb.url
}
}
ProcessSites $SiteCollectionUrl
Il ne reste qu’à lancer dans Powershell ou Powershell ISE.
[SPOnline] – Verrouiller un site en lecture seule
Bonjour à tous,
Aujourd’hui une astuce toujours utile et en particulier pour lors des migrations de sites ou les fermetures pour maintenance.
Sur SharePoint OnPremise, il est facile de jouer avec le “Lockstate” qui l’on passe en readonly via quelques lignes de PowerShell… Mais sur SharePoint Online, ce statut n’existe pas ! Vous avez juste la possibilité de le passer à “NoAccess” (aucun accès pour personne, sauf les administrateurs de la collection de sites) ou “Unlock” qui déverrouille donc…
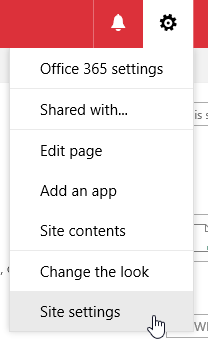
L’astuce consiste à utiliser une politique de site (Site Policy) qu’il faut créer à la racine de la collection de sites. Pour cela, il faut se rendre dans les paramètres du site (racine de la collection de sites) :
Puis accéder au menu “Site Policies” :
Et enfin créer une nouvelle Policy :
On lui donne un nom, description et surtout :
- Ne pas fermer le site automatique et ne pas le supprimer !
- Cocher la case : le site sera en readonly quand il sera fermé
On enregistre ensuite :
On revient dans les paramètre du site :
Et cette fois-ci on va dans le menu “Site Closure and Deletion” :
On choisit dans la liste déroulante notre nouvelle policy et on valide la page :
On revient de nouveau dans le même menu :
Et cette fois-ci on clique sur le bouton “Fermer le site maintenant” (Close this site now) :
Immédiatement, un bandeau rouge apparaît en haut de la page nous informant que le site est bien en ReadOnly :
En espérant que cela vous soit utile !
[SP2013] – Récupérer le statut d’un Workflow d’Approbation en REST
Bonjour,
Aujourd’hui, un article orienté développement. Il s’agit ici d’une fonction JavaScript permettant de récupérer le statut d’un Workflow d’approbation standard SharePoint Server 2013 afin de l’afficher dans une page par exemple.
A la base, dans mon exemple, je devais afficher ce statut d’approbation dans la page d’accueil d’un Document Set sur lequel portait ce flux d’approbation. L’idée était d’insérer, via un WebPart éditeur de contenu, un bloc de HTML et de fonctions Javascript afin d’afficher ce statut.
Je ne vais détailler ici que la partie requêtage, il sera facile pour vous d’utiliser ceci dans une logique métier par exemple.
1/ Statuts du Flux de travail d’approbation
Première chose à connaitre, ce sont les différents statuts qui peuvent être affichés lors de l’utilisation de ce type de flux de travail. Ces statuts sont représentés par un entier :
0 == Not Started
1 == Failed on Start
2 == In Progress
3 == Error Occurred
4 == Canceled
5 == Completed
6 == Failed on Start(Retrying)
7 == Error Occurred (Retrying)
15 == Canceled
16 == Approved
17 == Rejected
2/ Appeler la fonction…
Pour appeler la fonction, j’ai choisi d’utiliser la fonction JQuery ready(), qui appelle ExecuteOrDelayUntilScriptLoaded() afin de différer l’appel à ma fonction qui récupère le statut, après le chargement de sp.js :
$(document).ready(function () { ExecuteOrDelayUntilScriptLoaded(loadItem, "sp.js"); });
Puis on déclare la fonction loadItem. Cette fonction récupère l’identifiant de l’item courant dans la QueryString (vous pouvez modifier cette partie suivant le cas d’usage) puis construit l’url de la requête REST à partir de cet identifiant et de l’identifiant de la Liste :
function loadItem() {
itemId = getParameterByName('ID');
console.log(WFName + ' : Current item id = ' + itemId);
listId = _spPageContextInfo.pageListId;
console.log(WFName + ' : Current list id = ' + listId);
var url = _spPageContextInfo.webAbsoluteUrl + "/_api/web/lists/getById('" + listId + "')/items(" + itemId + ")?$expand=FieldValuesAsHtml";
var requestHeaders = { "accept" : "application/json;odata=verbose" };
return $.ajax({
url: url,
method: "GET",
contentType: "application/json;odata=verbose",
headers: requestHeaders,
success : loaditemsuccess,
error : onError
});
}
Suite à l’exécution de la fonction précédente, en cas de succès, on récupère le statut du Workflow et on affiche le statut comme souhaité (non détaillé dans cet article) :
var WFColunmName = 'Validati';
var WFName = 'WF Approbation';
function loaditemsuccess(data, request) {
var moderationStatusName = data.d.FieldValuesAsHtml[WFColumnName];
console.log(WFName + ' : Moderation Status = ' + moderationStatusName);
//Change DOM into div "WFStatus" to add link to start workflow + icon
if(moderationStatusName == 'Canceled') {
//Display link to start a new worklow
displayStartNewWorkflow('Workflow has been canceled. ','');
}
else if(moderationStatusName == 'Rejected') {
//Display link to start a new worklow
displayStartNewWorkflow('Workflow has been rejected. ','');
}
else if(moderationStatusName == 'Approved') {
//Document set is already approved, display a special icon with no link
displayWorkflowApproved();
}
else if(moderationStatusName == 'In Progress') {
displayWorkflowInProgress();
}
else if (moderationStatusName == '') {
//Display link to start a new worklow
displayStartNewWorkflow('','');
}
else {
onError('Unable to load workflow status.');
}
}
Pour récupérer le statut du Workflow, on s’appuie donc sur la colonne de statut créée par l’association du flux d’approbation à la liste/bibliothèque. C’est donc plutôt simple, il suffit d’une requête REST (que je commence à préférer au JSOM ! 🙂 )
3/ Quelques fonctions utiles
Voici quelques fonctions que j’ai utilisé dans mon code :
//Function to get a parameter value from QueryString
function getParameterByName(name) {
name = name.replace(/[\[]/, "\\\[").replace(/[\]]/, "\\\]");
var regexS = "[\\?&]" + name + "=([^&#]*)";
var regex = new RegExp(regexS);
var results = regex.exec(window.location.search);
if(results == null){
return "";
}
else{
return decodeURIComponent(results[1].replace(/\+/g, " "));
}
}
//Function to manage errors
function onError(error) {
console.log('An error occured:' + error);
}
Et voilà !
[SP2013] – implémenter un JSLink dans les Annonces – Afficher le contrôle Like
Bonjour à tous,
Cette fois-ci je vais vous parler d’une personnalisation de SharePoint 2013 au travers des JSLink. Ces JSLink sont apparus avec SharePoint 2013 et permettent de personnaliser les affichages des données à plusieurs niveaux grâce à ce que l’on appelle le Client-Side Rendering (CSR). Vous pourrez ainsi personnaliser :
- Les Vues (List View)
- Les Formulaires (dispform, editform)
- Les champs (SPFields)
Il s’agit donc ici de contrôler la manière dont ces différents éléments seront rendus dans les pages SharePoint à l’aide de JavaScript principalement. Je ne serai volontairement pas exhaustif dans cet article car il me faudrait beaucoup de temps et cela me laissera peut-être l’opportunité d’écrire de nouveaux articles.
Voici donc mon périmètre : proposer un bouton Like/Unlike dans le formulaire d’affichage d’une actualité (Dispform de la liste Announcements (TemplateID = 104) et ceci sans recourir au déploiement d’une solution SharePoint WSP, mais en réalisant les opérations seulement coté “client”, avec des droits Administrateur de site (pas de ferme).
L’idée est donc de produire et déployer un fichier JavaScript dans SharePoint et de l’utiliser en l’associant à mon formulaire Dispform, sans perdre de fonctionnalités natives ou brider le comportement de ma liste, formulaires etc.
1/ Activer le Like sur la liste d’Announcements (Annonces)
Rien de très compliqué ici. La plupart des administrateurs fonctionnels ou techniques de sites SharePoint sauront réaliser l’opération. Pour cela, il faut naviguer jusqu’à la liste en question, et aller dans ses Paramètres. Dans cette page, nous allons dans le menu Paramètres d’évaluation (Rating Settings) :
Puis d’autoriser les évaluations de type “Like” :
- Autoriser les éléments à être évalués (traduction approximative…) : Oui
- Quel type d’évaluation : Likes
Et bien sûr, nous validons la page avec le bouton “OK”.
2/ Activer le JSLink sur le formulaire Dispform de la liste Announcements
En effet, une phase de préparation est nécessaire. Les formulaires (Dispform, Editform) ne proposent pas directement le paramètres JSLink sur le composant WebPart positionné dans ces pages. C’est bien ce composant WebPart qui est chargé d’afficher le formulaire avec ses champs (entêtes et contrôles de rendu).
Pour cela, il faut se rendre dans les paramètres du site > MasterPage Gallery (dans la catégorie Web Designer Galleries) :
Pour ma part, je choisis de placer mon JSLink dans le sous-dossier Display Templates mais il est préférable de les placer dans un sous-dossier afin de s’y retrouver à l’avenir…
Ensuite, on Upload un fichier JavaScript presque vide (SharePoint n’accepte pas de télécharger des fichiers vides…), ici appelé “jsnewsdispform.js” :
On clique sur “OK” pour valider et on renseigne le formulaire suivant. Ici il faudra être précis !
- Choisir le Content Type : JavaScript Display Template
- Name : Nom du fichier JavaScript (conservez celui indiqué)
- Title : Au choix
- Target Control Type : Form
- Standalone : Override
- Target Scope : Url du site où se situe l’Application Announcements (l’url de mon site en l’occurence)
- Target List Template ID : 104 (Template ID pour les Annonces SharePoint)
On valide en cliquant sur “Save”. Le fichier est enregistré (il faudra penser à le publier en version principale si la gestion des versions est activée) :
Copier l’url du document jsnewsdispform.js (url absolue dans un fichier texte, cela nous resservira plus tard).
3/ Modification du Dispform.aspx et ajout du lien vers le fichier JavaScript
Le prérequis sont en place, il nous faut maintenant indiquer au formulaire Dispform.aspx de notre liste d’annonces qu’il doit utiliser l’attribut JSLink… et bien sûr le faire pointer vers notre fichier JavaScript.
Pour cela, naviguez vers l’Application d’annonce créé sur votre site. Si aucune actualité n’est présente, créez en une qui nous servira pour aller sur la page Dispform.aspx.
Une fois fait, cliquez sur une actualité. La page s’ouvre, c’est bien la page Dispform.aspx.
Puis on passe en mode Edition sur la page. Pour cela, utilisez le menu Site Settings (Paramètres du site) et cliquez sur “Edit page” (Editer la page) :
La page se rafraichit, elle est en mode Modification. Dans le coin haut-droit du WebPart, cliquez sur “Edit Web Part” :
La boite à outil (Toolbox) du WebPart s’affiche. Dans la catégorie “Miscellaneous” (Divers de mémoire…), le champ JSLink est bien disponible (si vous n’avez pas réalisé les étapes précédentes, il ne sera pas disponible).
Dans ce champ JSLink, entrez (en modifiant l’url si besoin, suivant l’emplacement du fichier jsnewsdispform.js) :
~site/_layouts/15/reputation.js|~site/_catalogs/masterpage/Display%20Templates/jsnewsdispform.js
Notez l’emploi de “|” pour demander à SharePoint de charger plusieurs fichiers JavaScript. Et ici nous aurons besoin à la fois du fichier jsnewsdispform.js mais également reputation.js pour gérer les Likes/Unlike.
Validez en cliquant sur “OK” et sauvegardez la page :
A partir de ce moment, lorsque que la page dispform sera affichée, notre fichier sera chargé.
4/Implémentation du JSLink
Nous abordons ici l’aspect le plus complexe. Comme je l’ai dit au début de l’article, je ne vais pas détailler l’usage du JSLink, mais je peux déjà vous conseiller la lecture de l’article proposé par Tobias Zimmergren (et l’ensemble de ses excellents articles) ici : http://zimmergren.net/technical/sp-2013-using-the-spfield-jslink-property-to-change-the-way-your-field-is-rendered-in-sharepoint-2013 et également la série d’articles de Martin Hatch ici : http://www.martinhatch.com/2013/08/jslink-and-display-templates-part-1.html.
Ensuite, quelques précisions. L’implémentation JavaScript peut être complexe, et dans l’exemple présent, le code est loin d’être parfait et vous demandera forcément une phase d’optimisation, de refactorisation afin de l’adapter pour de la production. Une fois mes excuses présentées aux grands chefs du JavaScript, voici mon exemple qui fonctionne !
4.1 Charger les éléments nécessaires
Effectivement, pour faire fonctionner la plupart des JSLink il est bon de se documenter et de bien connaitre les Features proposées par SharePoint 2013. En particuler le MDS (Minimal Download Strategy) qui aura un impact fort sur tous vos développements JSLink. Je ne vais pas détailler non plus le pourquoi du comment, il y a des dizaines d’article qui traitent du sujet (Cf. Google & compagnie, en particulier l’article de Wictor Wilén : http://www.wictorwilen.se/the-correct-way-to-execute-javascript-functions-in-sharepoint-2013-mds-enabled-sites).
Pour pouvoir fonctionner avec et sans la fonctionnalité MDS activée, voici ce que l’on peut écrire :
//Load CSR-MDS module if feature is activated
if (typeof _spPageContextInfo != "undefined" && _spPageContextInfo != null) {
RegisterInMDS();
}
else {
RegisterLikes();
}
//Register CSR-MDS module then call template registration
function RegisterInMDS() {
// MDS enabled site
RegisterModuleInit(_spPageContextInfo.siteServerRelativeUrl + "/_catalogs/masterpage/Display%20Templates/jsnewsdispform.js", RegisterLikes);
// MDS disabled site
RegisterLikes();
}
4.2 Afficher les contrôles
Puis on appelle la fonction RegisterLikes() qui se charge d’indiquer qu’un nouveau Template de rendu est associé au champ “LikesCount”, pour le formulaire DisplayForm. J’ajoute également une ligne qui permettra de charger JQuery que j’utiliserai dans ma solution (s’il n’est pas déjà présent).
Je demande donc ici d’appeler la fonction LikeFieldViewTemplate lorsque le champ LikesCount est appelé dans un formulaire de type Dispform :
//Register Template for Number Of Like Field
function RegisterLikes () {
// Loading jQuery from a CDN path if the local is unavailable
(window.jQuery || document.write("< script src="//ajax.aspnetcdn.com/ajax/jquery/jquery-1.10.0.min.js">< /script>"));
var likeFieldCtx = {};
likeFieldCtx.Templates = {};
likeFieldCtx.Templates.Fields = {"LikesCount": {
"DisplayForm": LikeFieldViewTemplate
}};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(likeFieldCtx);
}
NB : j’aurai également dû, et c’est la bonne pratique, déclarer un namespace pour rassembler mes fonctions.
Puis on déclare la fonction qui se chargera du rendu :
//Display Number Of Like field with custom format
function LikeFieldViewTemplate(ctx) {
var likeFieldcontext = SPClientTemplates.Utility.GetFormContextForCurrentField(ctx);
ExecuteOrDelayUntilScriptLoaded(function() { GetItemData(ctx, ctx.FormContext, likeFieldcontext.fieldName); },"sp.js");
}
Ici je récupère le contexte associé au formulaire courant. Vous trouverez sur le net plusieurs façon de réaliser cela, mais dans le contexte du Dispform, c’est la seule qui a fonctionné pour moi : utiliser SPClientTemplates.Utility.GetFormContextForCurrentField(ctx). Ensuite j’appelle la fonction GetItemData mais après que sp.js soit chargé (ExecuteOrDelayUntilScriptLoaded).
Cette fonction GetItemData permet de charger le contexte dont j’aurai besoin, en particulier les Fields qui ne sont pas affichés dans le formulaire (de manière générale, s’ils ne sont pas affichés, ils ne sont pas chargé). Hors j’ai besoin du champ “LikedBy” pour afficher le nom des personnes qui ont déjà liké cet élément.
On charge donc ici l’item (colonnes : LikedBy, ID, LikesCount et Title) et pour cela on utilise la fonction load() et executeQueryAsync() en JSOM à partir de l’ID de l’item :
function GetItemData(ctx, formContext, likeFieldName) {
var itemId = formContext.itemAttributes.Id;
var listId = formContext.listAttributes.Id;
var clientContext = SP.ClientContext.get_current();
var list = clientContext.get_web().get_lists().getById(listId);
clientContext.load(list, 'Title', 'Id');
var item = list.getItemById(itemId);
clientContext.load(item, "LikedBy", "ID", "LikesCount", "Title");
clientContext.executeQueryAsync(
Function.createDelegate(this,
function(){onLoadItemDataSucceeded(item, listId, ctx, likeFieldName);}),
Function.createDelegate(this, onLoadItemDataFailed));
}
La fonction “onLoadItemDataSucceeded()” appelée en cas de succès du chargement de l’item permet d’afficher les contrôles : smiley + bouton Like/Unlike dans la page. Ce bouton appellera une fonction JavaScript personnalisée qui se chargera d’appeler l’API sociale de SharePoint.
On stocke le html nécessaire dans une variable htmlresult. Cet HTML sera injecté grâce à JQuery dans la page.
Dans ce premier extrait de la fonction onLoadItemDataSucceeded, le but est de récupérer le nom de toutes les personnes ayant liké l’élément avec une limite imposée à 5 noms et de placer “You” en début de liste si l’utilisateur connecté l’a déjà liké. Par ailleurs on peut arriver à 6 noms si l’utilisateur connecté arrive en dernier. Mais pour moi, cela n’est pas un problème. Le fait d’indiquer que l’utilisateur connecté a déjà liké prévaut sur le nombre de “likers”.
function onLoadItemDataSucceeded(item, listId, ctx, likeFieldName) {
var likesCount = item.get_item('LikesCount');
var itemId = item.get_item('ID')
var likedBy = null;
var likers = [];
var likerslist = '';
var userAlreadyLike = false;
var currentUserId = _spPageContextInfo.userId;
var linkerslimit = 5;
var linkerslimitOverpass = false;
var htmlresult = "";
//Get likes & likers on current item
if(likesCount != 0) {
var likedBy = item.get_item("LikedBy");
if (!SP.ScriptHelpers.isNullOrUndefined(likedBy)) {
for(var i=0; i < likedBy.length; i++) {
likers[likers.length] = {
id: String(likedBy[i].get_lookupId())
, title: likedBy[i].get_lookupValue()
};
//If user in loop is current user, then display You on first row of the tooltip
if(likers[i].id == currentUserId) {
userAlreadyLike = true;
likerslist = 'You' + likerslist;
}
else if(i < linkerslimit){
likerslist += likers[i].title + "\\r";
}
else linkerslimitOverpass = true;
}
if(linkerslimitOverpass == true) {
//If limit of likers is overpass, then display "..." at the end of the tooltip
likerslist += '...';
}
}
else {
likesCount = 0;
}
}
else {
likesCount = 0;
}
Ce second extrait construit le HTML et l’injecte via JQuery. Le but ici est de modifier l’entête de la colonne qui est “Number of likes” par “Do you like it?” puis de remplacer l’espace vide par le fameux smiley (au survol on consulte les noms des personnes qui ont liké) et le bouton Like/Unlike :
//Change DOM of page to insert Like controls
//Get td with column name : SPBookmark_LikesCount
var headerAnchorName = 'SPBookmark_' + likeFieldName;
var fieldid = '#SPFieldLikes';
//get td with column header => change text
$('a[name=' + headerAnchorName + ']').parent('h3').text("If you like it");
//get td with field value => add controls to like/unlike etc.
//add like control with smiley, number of likes, etc.
if(likesCount == 0 || userAlreadyLike == false) {
htmlresult += 'Like';
}
else if (userAlreadyLike == true) {
htmlresult += 'Unlike';
}
//clear field content then insert buttons, icons etc.
$(fieldid).empty();
$(fieldid).append(htmlresult);
}
//Function called if refresh data on like/unlike controls fails
function onLoadItemDataFailed(sender, args) {
alert('ERROR !');
console.log('Error when loading item data.');
}
4.3 Gérer les likes/unlikes
Enfin, il faut développer les fonctions qui gèreront les clics utilisateur sur le bouton Like/Unlike. Pour cela, il faut s’assurer que “reputation.js” soit bien chargé puis appeler la fonction “Microsoft.Office.Server.ReputationModel.Reputation.setLike()” sans oublier executeQueryAsync() pour exécuter la requête :
//set like or unlike on selected item when current user clicks on like / unlike button
function setLikeOnNews(listId, itemId, like, itemtitle) {
var clientContext = new SP.ClientContext();
//register native JS for social capabilities
//set like. If like == true => Like item ; if like == false => Unlike item
EnsureScriptFunc('reputation.js', 'Microsoft.Office.Server.ReputationModel.Reputation',
function () {
Microsoft.Office.Server.ReputationModel.Reputation.setLike(clientContext,listId,itemId, like);
clientContext.executeQueryAsync(
Function.createDelegate(this, function(){onQuerySucceeded(listId, itemId, like, itemtitle);}),
Function.createDelegate(this, onQueryFailed));
}
);
}
4.4 Afficher une notification
Petit bonus, j’ai choisi d’afficher une popup non-persistante afin d’avoir un retour utilisateur et confirmer que le like/unlike a bien été pris en compte. Pour cela :
//If like function is ok (without error)
function onQuerySucceeded(listId, itemId, like, itemtitle) {
//Display a notification and change text on like/unlike link
var message = "";
if(like == "true") {
var message ="You like the item";
}
else if(like == "false") {
var message ="You unlike the item ";
}
else {
var message ="An error occurred. Please try again";
}
//Display a popup on top right corner to confirm like / unlike
var extraData = new SPStatusNotificationData(
STSHtmlEncode(''),
STSHtmlEncode(decodeURIComponent(itemtitle)),
_spPageContextInfo.webLogoUrl
);
var myNotification = new SP.UI.Notify.Notification(
SPNotifications.ContainerID.Status,
STSHtmlEncode(message),
false,
'',
function () { },
extraData
);
myNotification.Show();
//refresh data on tooltip (likers, number of likes)
refreshLikeData(listId, itemId, like, itemtitle);
}
//If like function throws an error
function onQueryFailed(sender, args) {
//display an error
var message = "An error occurred when you try yo like the item. : " + args.get_message();
var notifyId = SP.UI.Notify.addNotification(message, false);
}
4.5 Mettre à jour les contrôles après un like/unlike
Bien sûr, après que l’utilisateur ait liké/déliké (anglicisme… quand tu nous tiens), il convient de rafraichir les contrôles affichés afin d’incrémenter/décrémenter le nombre de likes, la liste des personnes ayant liké et également modifier le bouton pour pouvoir déliké si on a liké et inversement.
Pour cela, il faut recharger l’item courant en utilisant la même technique que pour le premier chargement :
//Refresh data when user is liking / unliking an item
function refreshLikeData(listId, itemId, like, itemtitle) {
//get data from list item
var clientContext = SP.ClientContext.get_current();
var list = clientContext.get_web().get_lists().getById(listId);
clientContext.load(list, 'Title', 'Id');
var item = list.getItemById(itemId);
clientContext.load(item, "LikedBy", "ID", "LikesCount", "Title");
clientContext.executeQueryAsync(
Function.createDelegate(this, function(){onRefreshLoadDataSucceeded(itemId, like, item, list);}),
Function.createDelegate(this, onRefreshLoadDataFailed)
);
}
Et enfin on injecte les mises à jour toujours via du JQuery (que j’aurai pu factoriser…) :
//when refresh data succeeds, change html controls like/unlike and tooltip, number of likes
function onRefreshLoadDataSucceeded(itemId, like, item, list) {
//set number of likes
$('.ms-comm-likesCount.ms-comm-reputationNumbers').text(item.get_item('LikesCount'));
//change like button to unlike or unlike to like (or error) + command onclick
if(like == "true") {
$('a#likesElement-' + itemId).text('Unlike');
$('a#likesElement-' + itemId).attr("onclick" , 'setLikeOnNews("' + list.get_id() + '","' + item.get_item('ID') + '","false","' + encodeURIComponent(item.get_item('Title')) + '");return false;');
}
else if(like == "false") {
$('a#likesElement-' + itemId).text('Like');
$('a#likesElement-' + itemId).attr("onclick" , 'setLikeOnNews("' + list.get_id() + '","' + item.get_item('ID') + '","true","' + encodeURIComponent(item.get_item('Title')) + '");return false;');
}
else {
$('a#likesElement-' + itemId).text('ERROR');
$('a#likesElement-' + itemId).attr("onclick" , '');
}
//change tooltip on like/unlike button
var likers = [];
var likerslist = '';
var likerslimit = 5;
var likerslimitOverpass = false;
var currentUserId = _spPageContextInfo.userId;
//Set likers on span
if(item.get_item('LikesCount') != 0) {
var likedBy = item.get_item('LikedBy');
if (!SP.ScriptHelpers.isNullOrUndefined(likedBy)) {
for (var i = 0; i < likedBy.length; i++) {
likers[likers.length] = {
id: String(likedBy[i].get_lookupId())
, title: likedBy[i].get_lookupValue()
};
if (likers[i].id == currentUserId) {
userAlreadyLike = true;
likerslist = 'You \r' + likerslist;
}
else if(i < likerslimit) {
likerslist += likers[i].title + '\r';
}
else
likerslimitOverpass = true;
}
if(likerslimitOverpass == true) {
likerslist += '...\r';
}
}
else {
likesCount = 0;
}
}
else {
likesCount = 0;
}
$('.ms-comm-likesMetadata.ms-metadata').attr('title',likerslist.replace(/\r$/, ""));
}
//Function called if refresh data on like/unlike controls fails
function onRefreshLoadDataFailed(sender, args) {
//set number of likes
$('.ms-comm-likesCount.ms-comm-reputationNumbers').text(item.get_item('ERROR'));
$('a#likesElement-' + itemId).text('ERROR');
$('a#likesElement-' + itemId).attr("onclick" , '');
}
Et tout devrait fonctionner ! La preuve en images… et en français :

Voici donc un exemple “assez simple” d’une personnalisation, sans code serveur, sans solution à déployer… et qui ouvre la porte à de nouvelles personnalisations.
Et je sais que certains vont me poser la question : “Mais ça y sera dans SP2016 ?” ===> La réponse est OUI 🙂
A bientôt !
[WebCast] – Office 365 Video : Comment mettre en œuvre un portail de gestion de vidéo ?
Bonjour à tous,
Aujourd’hui un nouveau webcast qui traite du nouvel outil proposé par Microsoft dans l’offre Office 365 : Office Vidéo.
Il est question ici de mettre en place une plateforme de Streaming d’Entreprise avec les apports de la plateforme Office Video : Adaptative (Smooth) streaming, transcodage des video avec Azure Media Services, diffusion multi-devices (iOS, Android et Windows), et la simplicité grâce à l’ergonomie du portail.
Il ne vous reste plus qu’à tester ! (disponible sur les plans E1, E2, E3 & E4).
De plus, Neos-SDI organise pas mal de webcast sur le même format, n’hésitez pas à regarder les vidéos sur Youtube. Elle se trouvent sur la chaine de Neos-SDI France : https://www.youtube.com/channel/UCr_0Kc0e1Ul8fE6eofjV15Q.
Bonne journée à tous !
[SharePoint 2016] – Quelques nouveautés annoncées à l’Ignite
Bonjour,
Il y a quelques jours se déroulait la conférence Ignite à Chicago au cours de laquelle on apprenait l’arrivée de quelques nouveautés sur la prochaine mouture de SharePoint : SharePoint 2016 !
A priori pas de renommage de produit comme on avait pu le connaitre entre 2007 et 2010, Microsoft reste sur SharePoint Foundation et SharePoint Server.
On apprend aussi, même si cela paraissait évident, que Microsoft s’appuie sur le développement de la version Online / Office 365 pour guider les développements de la version OnPremise. Bien sûr la version Online conservera de l’avance et un lot de fonctionnalités que ne seront à priori pas proposées dans la version OnPremise.
Concernant les dates de sorties, Microsoft tablerait pour une sortie en Public Release pour Q4 2015 et une sortie officielle pour Q2 2016 avec une Release Candidate entre les deux. Donc pas tout de suite malheureusement.
Concernant les nouveautés, Microsoft frappe fort au niveau des limitations connues avec SharePoint 2010 et 2013 :
- Taille des bases de données de contenu : supérieures à 1To
- Nombre de collections de sites par base de contenu : 100 000
- Seuil des listes : supérieur à 5000
- Taille max par fichier : 10Go
- Suppression des limitations sur les restrictions de caractères spéciaux
- Elements indexés : 500 millions
Il est certain que d’autres limitations vont être revues à la hausse ! 🙂
Microsoft annonce aussi un Zero downtime lors les opérations de patch des fermes SharePoint, le but étant bien sûr d’éviter toute coupure de service durant ces opérations.
Toujours dans l’infra, Microsoft revoit sa copie pour la mise en œuvre d’environnements hybrides et pousse dans cette direction (par le passé, les scénarios hybrides étaient principalement évoqués pour des phases transitoires de migration). On peut donc s’attendre à un ensemble d’outils/wizard/scripts permettant d’accélérer le déploiement et la configuration des composants.
Et encore pour l’infra… la possibilité de mieux cibler les rôles de chaque serveur dans la ferme, avec sans doute à la clé une optimisation de l’adhérence des fichiers d’installation (réduction de l’empreinte disque, utilisation optimisée des ressources) :
- Special load : applications tierces, application/service devant être isolé
- Web Front End : serveur frontaux Web pour la navigation des utilisateurs optimisés pour réduire le temps de latence
- Application : serveurs d’application (Applications de services SharePoint)
- Search : serveurs Crawl, index etc. spécialisés pour le service de recherche de SharePoint 2016
- Distributed Cache : cache distribué pour “load balancer” les requêtes entre les WFE et optimisation/cache de la navigation des utilisateurs
La configuration Single Server Farm est toujours d’actualité (Sandbox), mais j’ai entendu dire que SQL Server Express ne serait plus de la partie… il faudra donc installer SQL Server indépendamment de SharePoint.
Les versions d’OS supportés devraient être Windows Server 2012R2 et Windows Server 10 et du coté base de données, probablement SQL Server 2014 (peut être également SQL Server 2012 avec Service Pack dans sa dernière release).
Pour les méthodes de migrations, elles devraient rester les mêmes : attach/detach ou inPlace, avec l’obligation de passer par SP2013 pour ceux qui viendraient de SP2010 (et oui… toujours).
Dans les nouvelles fonctionnalités, Microsoft propose les Durable Links qui permettrait d’avoir une URL unique pour un document (associé à un ResourceID) avec un redirecteur permettant de retrouver le fichier (un peu à la manière des DocumentID de SharePoint 2010 & 2013). Ce qui permet de renommer, déplacer le fichier sans que son url ne soit modifiée.
Dans la partie Compliance, le DLP (Data Loss Prevention) qui permettra de protéger les données sensibles, et respecter les politiques d’entreprises, l’encryption etc. Un mix entre les audits, AzureRMS, eDiscovery ? à suivre.
Coté services, et plus particulièrement User Profile, FIM (ForeFront Identity Manager) déployé par le service disparaîtrait mais pourrait être couplé à un FIM installé séparément.
Coté recherche, on parle d’un mix entre FAST de SharePoint 2013 et Office Graph (en hybride donc, onPremise indexes et Cloud indexes).
Plus d’infos sur la roadmap de SharePoint 2016 : http://blogs.office.com/2015/04/16/sharepoint-server-2016-update/.
Bien sûr, des infos ont été révélées à l’Ignite, d’autres sont mes suppositions (mes espoirs !). Pour vérifier tout cela, rendez-vous au Q2 2016… VIVEMENT !
[WebCast] – OneDrive Entreprise : Mobilité et partage de documents à l’extérieur de l’entreprise
Bonjour à tous.
Aujourd’hui, pour changer de mes habitudes :-), je vous propose un webcast que j’ai réalisé hier et il est déjà en ligne sur Youtube !
Je traite ici de mobilité et de la solution apportée par Microsoft grâce à OneDrive Entreprise et ses différents usages entre les devices de type pc, tablette et smartphone. C’est un sujet qui me tient à coeur (je crois qu’on le comprend en écoutant la vidéo 😉 ), je me déplace quasiment tous les jours et je retrouve mon environnement au travers des différents devices que j’ai en ma possession ou que le client peut me fournir (et qu’on ne maitrise pas malheureusement !).
A venir pour la fin mai, un nouveau webcast qui traitera de la nouvelle offre/solution Office Video & Azure Media Services.
De plus, Neos-SDI organise pas mal de webcast sur le même format, n’hésitez pas à regarder les vidéos sur Youtube. Elle se trouvent sur la chaine de Neos-SDI France : https://www.youtube.com/channel/UCr_0Kc0e1Ul8fE6eofjV15Q.
Bonne journée à tous !
[Office 365] – Comparaison Office 365 & Google Apps
Bonjour à tous,
Lors de nos avant-vente, on nous pose régulièrement des questions autour d’Office 365 & de Google Apps. Lequel est le mieux ? Qu’est-ce que va m’apporter en plus l’une ou l’autre des plateforme ?
Pour répondre à ces questions, Microsoft a mis en ligne un site plutôt bien fait qui nous permet d’y voir plus clair : http://www.whymicrosoft.com/Pages/Google-Apps.aspx
Au programme, des études de cas, des retours d’expérience de “gros” clients et démos en ligne. Il y a également quelques vidéos (en anglais) nous permettant de mieux cerner les enjeux et les réponses apportées.
Je n’ai pas trouvé pour le moment une telle étude réalisée par Google…